
안녕하세요. 여백을 쓰다입니다. 벌써 금요일을 지나 토요일 새벽이네요. 이번 주는 참 이슈가 많았죠? 사회적 거리두기가 끝나고 생활 속 거리두기가 잘 시행되고 있었는데 이태원 이슈가 터지면서 다시 잠잠했던 코로나 사태가 또 스멀스멀 올라오고 있네요. 다들 이럴 때 더욱 더 건강 조심하시길 바랄게요.
이번 주도 계속해서 타이포그래피를 활용한 사회적 거리두기 포스터 만들기 3번째 시간인데요. 특수기호, 선을 지나 이번에는 '도형'을 이용한 미니멀한 포스터를 만들어 보려고 해요. 그럼 바로 시작해볼까요?
1. Ellipse Tool을 활용해 원 그리기
지난 번에 잠깐 보았듯이 오늘은 포스터 중앙에 숫자 '2'를 도형을 통해 만들어볼 거에요. 사회적 거리에서 가장 중요한 여러 단어 중에서 '2m'를 크게 표현해서 사람들에게 관심을 주자는 의도였어요
왼쪽 메뉴 Rectangle Tool을 오른쪽 마우스를 클릭하면 직사각형 이외에도 다양한 도형들을 만들 수 있는 툴이 있는데요. 오늘 우리는 Ellipse Tool (타원 툴)을 이용해볼거에요. Ellipse Tool을 선택해서 1400x1400px 크기의 원을 하나 만들어주세요.

다 만드셨다면, 중앙에 아래와 같이 배치 시켜주세요.

그리고 이번에는 위 원의 크기보다 1/2크기인 700x700px 크기의 원을 하나 더 만들어주세요. 물론 타원 툴인 Ellipse Tool로 만드시면 되세요.

다 만드셨다면, 잠깐 작은 원은 위쪽 어딘가로 치워주세요.

2. 직사각형 툴을 통해 반원으로 만들기
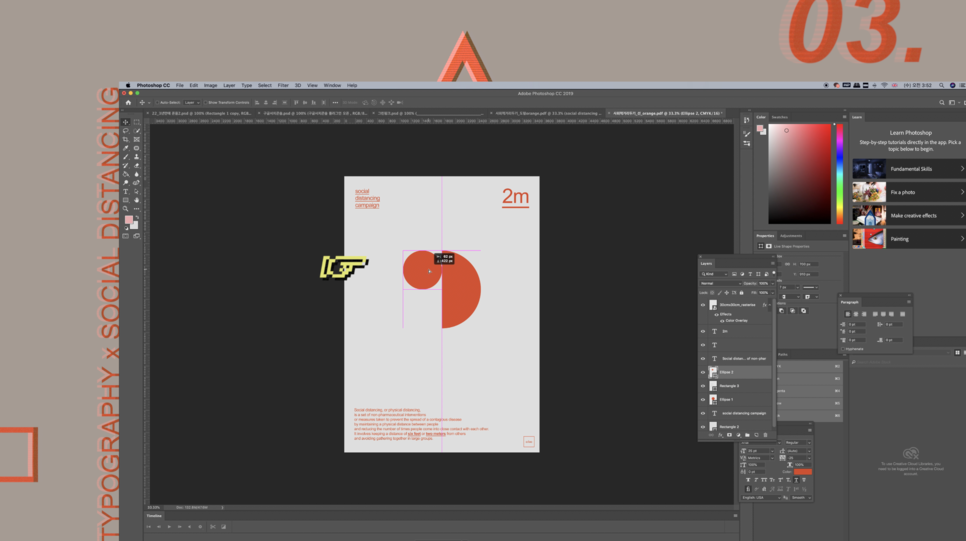
두 번째로 할 작업은, 저 큰 원 왼쪽 부분을 반을 가려서 반원을 만들어 주는 것인데요. Rectangle Tool을 대충 그린 다음에 윗쪽 메뉴에서 Fill과 Stroke의 색깔을 포스터 바탕색 (캔버스 색)인 회색에 스포이드를 찍어서 감쪽같이 반원을 만드는 작업을 해주세요.


실제로는 위에 직사각형이 있지만 배경과 색이 같아버리니까 있어도 없는 효과가 보이며 동시에 원이 반원이 된답니다.


감쪽같이 되었죠? 그런 다음에 위에 놀고 있던 작은 원을 끌어당겨다가 반원의 윗부분과 정렬을 아래와 같이 맞춰주는 거에요. 그럼 1차적으로 '숫자 2'의 윗 갈고리 부분이 완성이 되었어요.

3. 직사각형 2개를 이용해 사다리꼴 만들기
이제 본격적으로 숫자 2의 아래쪽 부분을 만들어볼게요. 우선 Rectangle Tool을 이용해 1400x700px의 직사각형을 하나 만들어서 반원의 아랫쪽에 딱 맞춰서 이동시켜주세요.

그런 다음에 cmd+J (ctrl+J)를 통해 직사각형을 하나 더 복제하여 주시거나 직사각형 툴로 똑같은 크기의 직사각형을 하나 더 만들어주세요. 이쯤이면 제가 무엇을 할 지 다음 스텝이 생각이 되시죠?

여기서 한 가지 더 해주어야 하는 건 자유변형 (Free Transform)을 통해 도형의 각도를 조절해주는 일인데요. 단축키 cmd+T (ctrl+T)를 누르면 윗쪽에 각도를 조절하는 부분이 있는데 이 각도의 값을 -45로 입력해주는 거에요.


그런 다음, 위에 만들었던 직사각형을 역시 바탕색과 똑같은 회색으로 스포이드를 찍어서 회색으로 만들어주세요. 또 감쪽같이 없어지죠?그리고 난 후, -45도 처리된 도형을 끌고 와서 반원의 아랫쪽 꼭지점에 맞춰서 아래 직사각형을 사다리꼴 형태로 만들어주는 거에요.


혹시라도 꼭지점이 딱 안맞을 수 있으니 이럴 경우는 화면을 확대해서 키보드의 화살표 (◀▶)를 미세하게 조정해서 맞춰주시면 된답니다.


4. 텍스트 'meters' 삽입 및 위치 조절하기
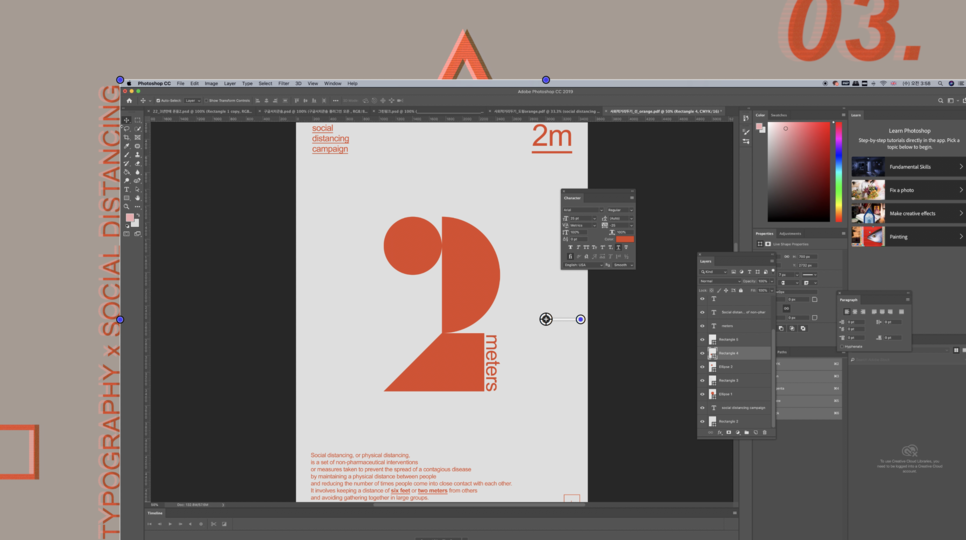
이렇게만 해도 벌써 '숫자 2'가 보이시지요? 여기까지만 해도 얼추 디자인이 되는데, 저는 meters를 넣고 싶어서 더 진행해볼게요. meters를 입력한 후, 이것도 마찬가지로 Free Transform (cmd+T)를 통해 이번에는 각도를 90으로 조절해줄 거에요. 그런 다음, 밑 사다리꼴 오른쪽 변 쪽으로 가져와주세요.

근데 자세히 보면 사다리꼴 오른변의 길이보다 meters의 길이가 조금 더 긴 거 같아서 폰트 사이즈를 60pt에서 57pt로 조정했어요. 그런 다음 보기 좋게 정리를 해주자구요.



저는 meters의 오른쪽과 반원의 오른쪽의 끝 부분을 맞추고 싶어서 사다리꼴의 크기를 조금 줄여줄건데요. 사다리꼴과 meters의 글자가 너무 붙어도 너무 떨어져도 이쁘지 않으니 이 경우 키보드 화살표키를 통해서 미세 조절해주시면 될 거 같아요.


사실 예전에 무료나눔 할 때는 거의 딱 붙여서 제공을 해드렸었는데, 이번에 영상 찍게 되면서 약간의 여백이 있는 게 더 좋을 거 같아서 다시 수정했어요! 수정된 버전을 다시 업데이트 해서 '무료나눔' 게시판에 업로드 해두었으니 관심 있으신 분들은 확인해주세요.
그리고 오늘은 숫자 2가 이미 가운데에 있기 때문에 윗쪽에 2m는 중복인 거 같아서 일부러 지웠습니다. 요렇게 하면 완성이에요! 생각보다 엄청 쉽죠?

5. 흑백버전 디자인하기
이번 흑백 버전도 마찬가지로 디자인은 동일한데요. 회색배경은 흰색으로 나머지 오렌지 컬러가 사용된 부분은 모두 검은색으로 깔끔하게 처리하였습니다.

어떠세요? 원, 반원, 사다리꼴 도형을 이용해서 숫자 2 만들기 너무 쉽지요? 사실은 반원, 사다리꼴도 아닌 원과 직사각형 만으로 fake를 살짝 써서 만든 '숫자 2'라고 볼 수 있겠네요. 제가 하는 디자인의 특징은 그렇게 화려한 스킬을 요하기 보다는 몇 개의 요소만을 가지고 심플하게 레이아웃을 중요시 하는 디자인이기 때문에 각 요소들을 잘 배치하고 특히 여백을 잘 사용해준다면 화려한 스킬이 없어도 충분히 세련된 결과물을 얻어낼 수 있답니다.
오늘도 역시 영상을 빼놓을 수가 없겠죠? 자세한 내용을 영상을 통해 확인하실 수 있어요.
다음 시간에는 벌써 4번째 주제인 '폰트'를 가지고 찾아올게요. 4번째 포스터부터는 컬러버전과 흑백버전이 나뉘어지게 됩니다. 이미지 디자인은 무료나눔을 통해서 보셔서 아시겠지만, 어떻게 만드는지 또 자세히 보여드리도록 하겠습니다. 주말 잘 보내시고, 또 만나요!
'디자인 강의' 카테고리의 다른 글
| 미니멀 포스터 디자인 (5) - 사회적 거리두기 x 여백 (0) | 2020.08.27 |
|---|---|
| 미니멀 포스터 디자인 (4) - 사회적 거리두기 x 폰트 (0) | 2020.08.27 |
| 미니멀 포스터 디자인 (2) - 사회적 거리두기 x 선 (0) | 2020.08.26 |
| 미니멀 포스터 디자인 (1) - 사회적 거리두기 x 특수기호 (0) | 2020.08.26 |
| 교회 느낌 안나게 디자인해서 교회단체티 소량주문하기 (3) | 2020.08.24 |




댓글