
크아, 진짜 오랜만에 글쓰네요. 밀린게 너무 많아 뭐 부터 올려야할까 고민하다 이거 먼저 올려요. 제일 오래된 것부터 그래도 올려야겠죠?그간의 근황은 따로 이야기하도록 하고 그러면 바로 시작하기.
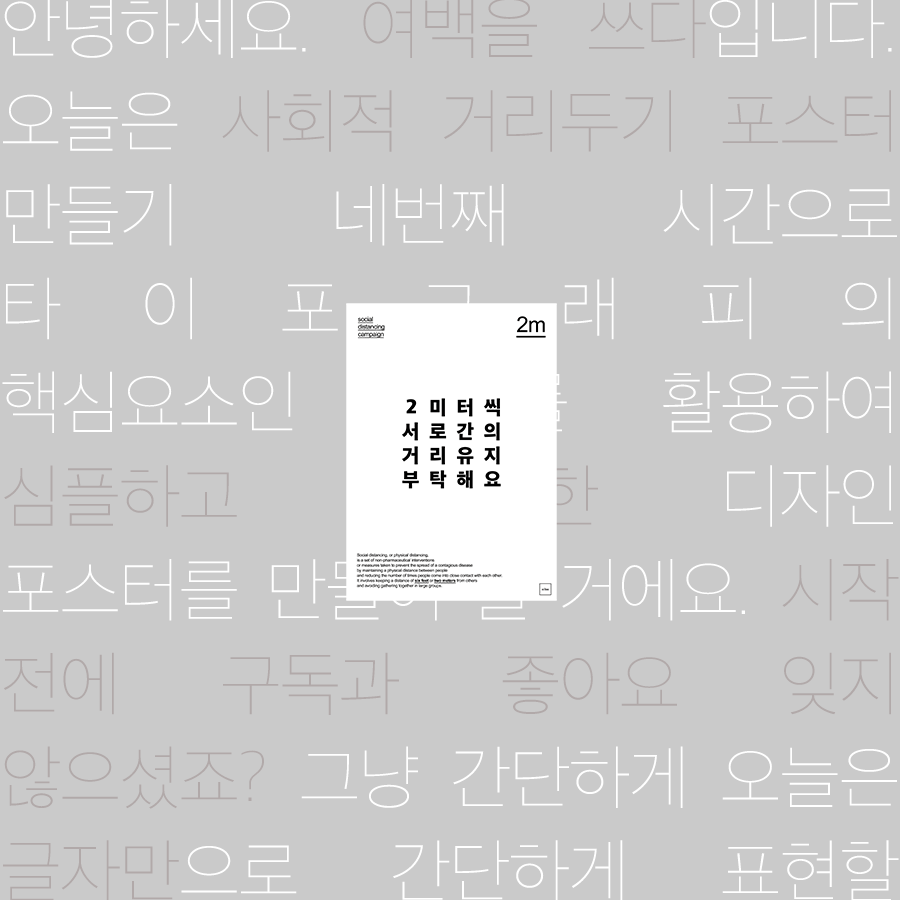
지난 번과 마찬가지로 서 타이포그래피를 활용한 사회적 거리두기 포스터 만들기 4번째 시간인데요. 이번엔 '폰트'를 활용해 전형적인 타이포그래피 디자인을 해보도록 할 거에요. 이번엔 지난 포스터들과 다르게 컬러버전과 흑백버전의 디자인이 조금 달라요.
1-1. 텍스트 입력하기
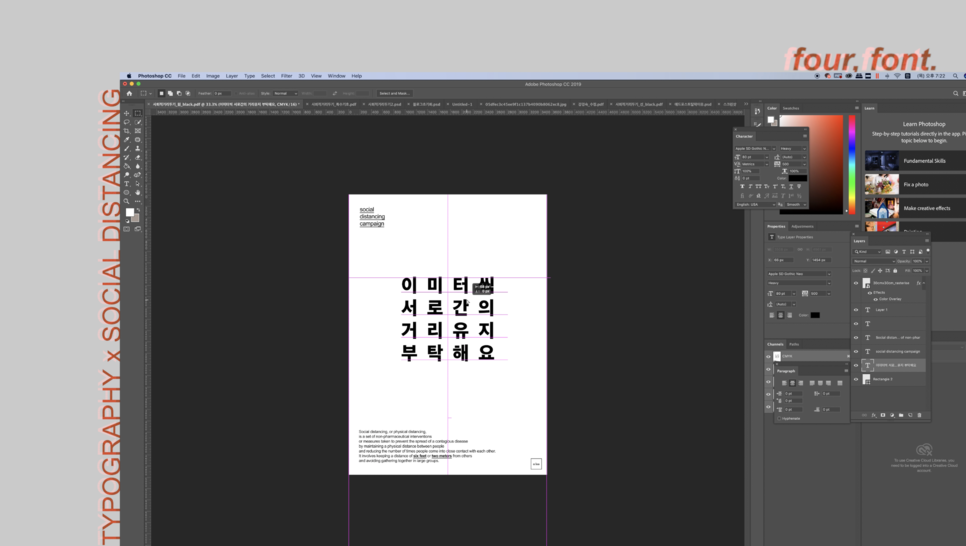
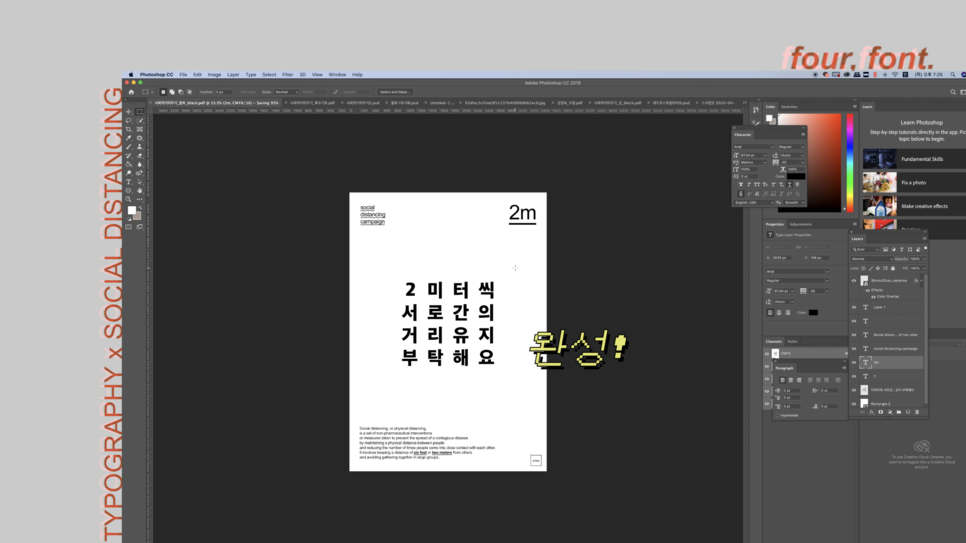
우선, 총 16가지 글자를 가지고 4x4 형태의 정사각형 형태로 텍스트를 입력해볼거에요. 아래처럼 말예요. 폰트는 사회적 거리두기니까 글자 간격을 띄울 건데, Tracking을 500 정도로 지정해서 띄워주신 다음 가운데 정렬을 할게요.
이미터씩
서로간의
거리유지
부탁해요

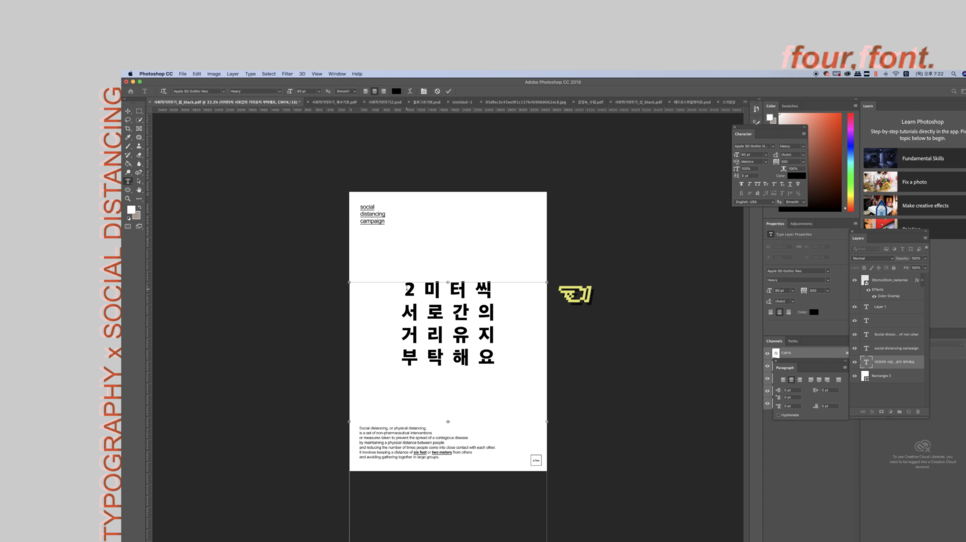
1-2. '이'를 '2'로 바꾸기
숫자는 그냥 한글 '이'보다 '2'가 나을 거 같아서, 한글을 영어로 바꿔줄건데, 그냥 텍스트 상태에서 '이'를 '2'로 바꾸니까 글자 간격이 딱딱 맞지 않더라구요. 아래처럼 윗 줄만 간격이 맞지 않아요. (숫자랑 한글 간격이 다른가봐요)

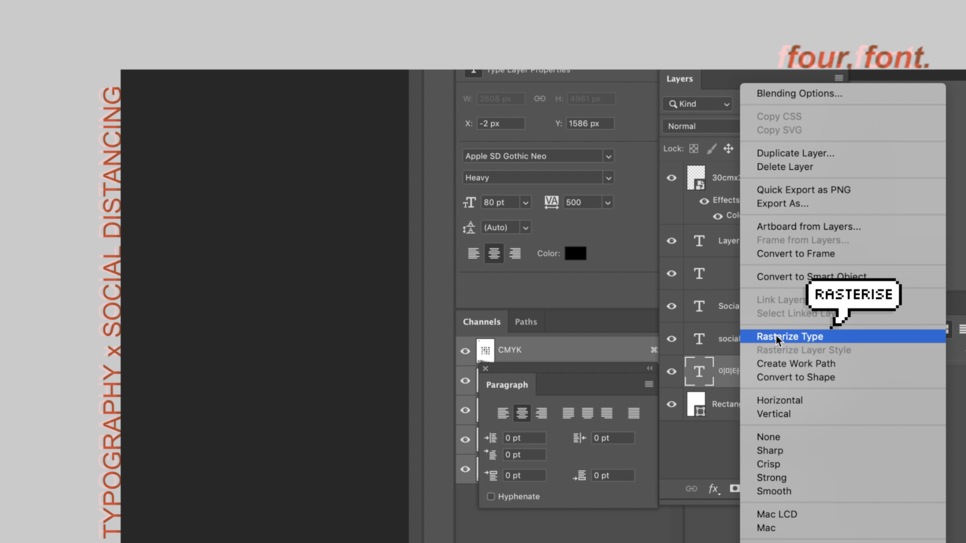
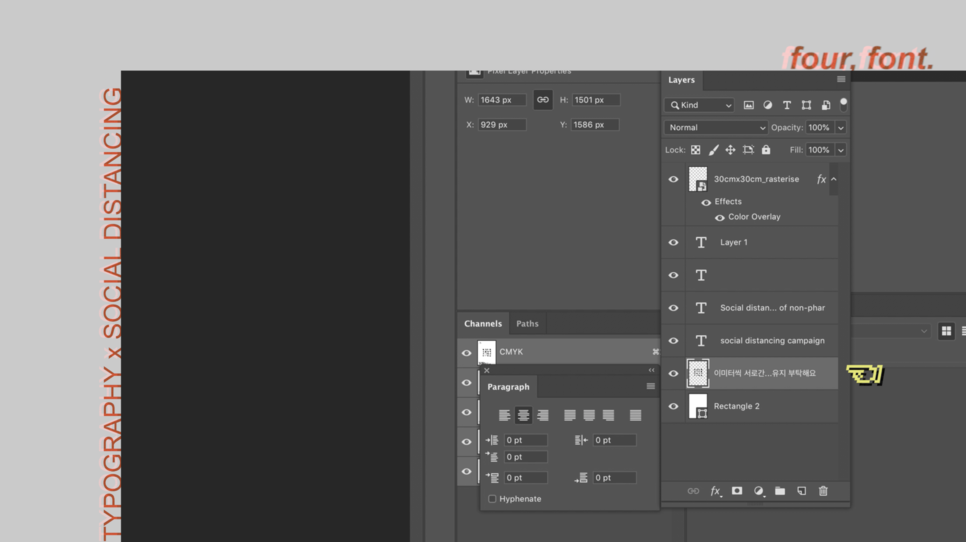
이럴 때는 텍스트를 이미지화를 해준 다음에 글자를 넣으면 되는데, 우선 텍스트 레이어창의 오른쪽을 클릭하셔서 텍스트를 '래스터라이즈' 해주셔요. 그러면 T라고 적힌 게, 이미지 형태로 바뀌는 것을 확인하실 수 있어요.


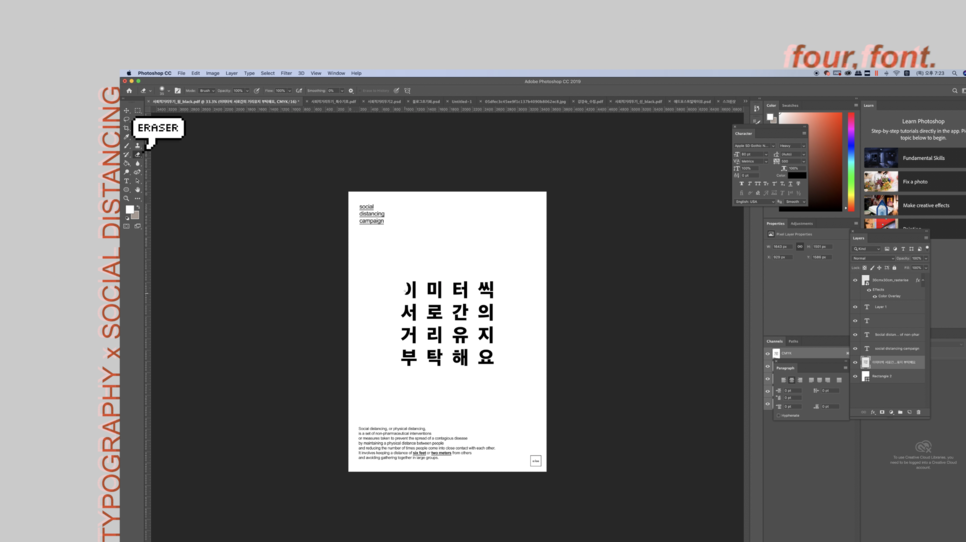
그런 다음에, 왼쪽 메뉴에서 지우개툴인 'Eraser'를 선택하시고 한글 '이'를 쓱싹쓱싹 지워주세요. 아래처럼 말예요.

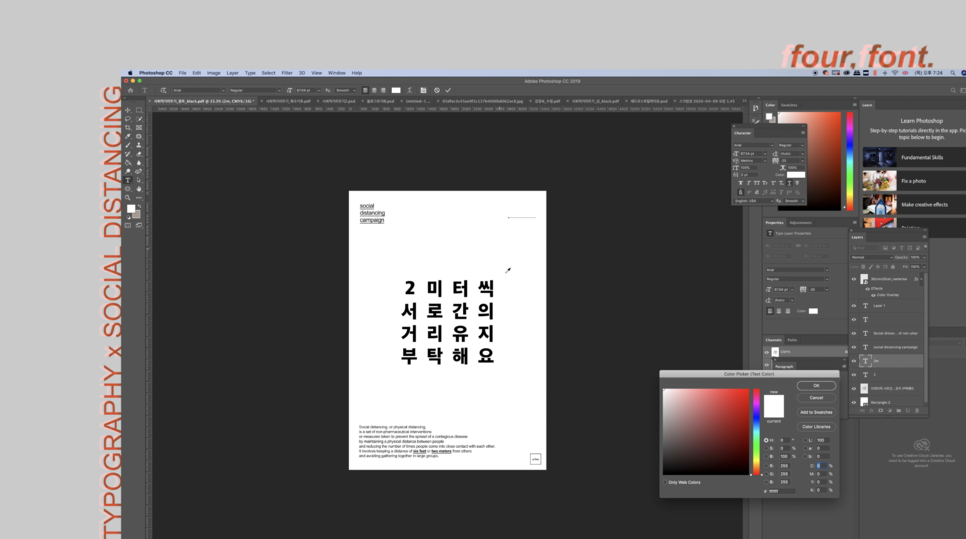
그런 다음에 다시 Text Tool을 선택해서 숫자 2를 쓰시고, 대충 다른 글자와 비교해서 중앙에 위치를 시키면 돼요. 그러면 딱 깔끔하면서도 눈에 잘 들어오는 타이포그래피 포스터가 완성되었어요.


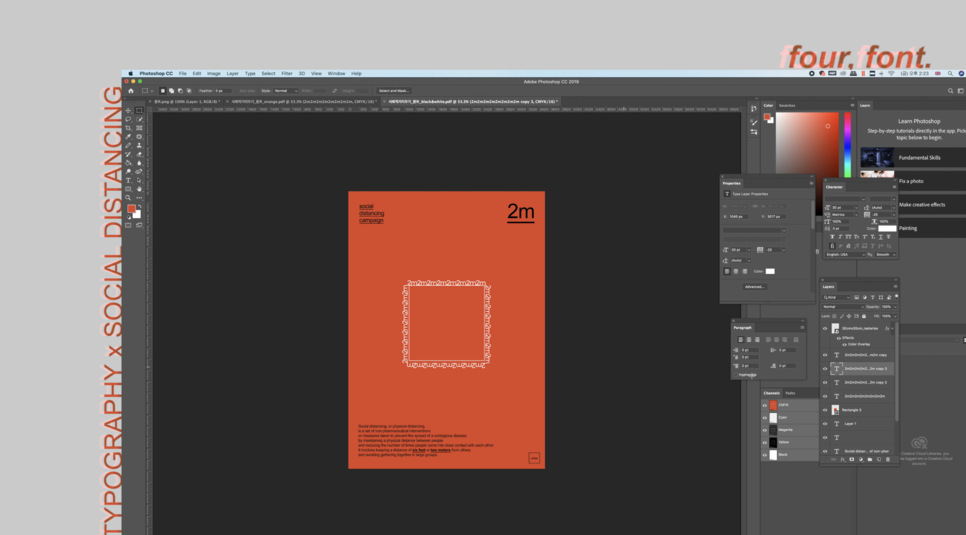
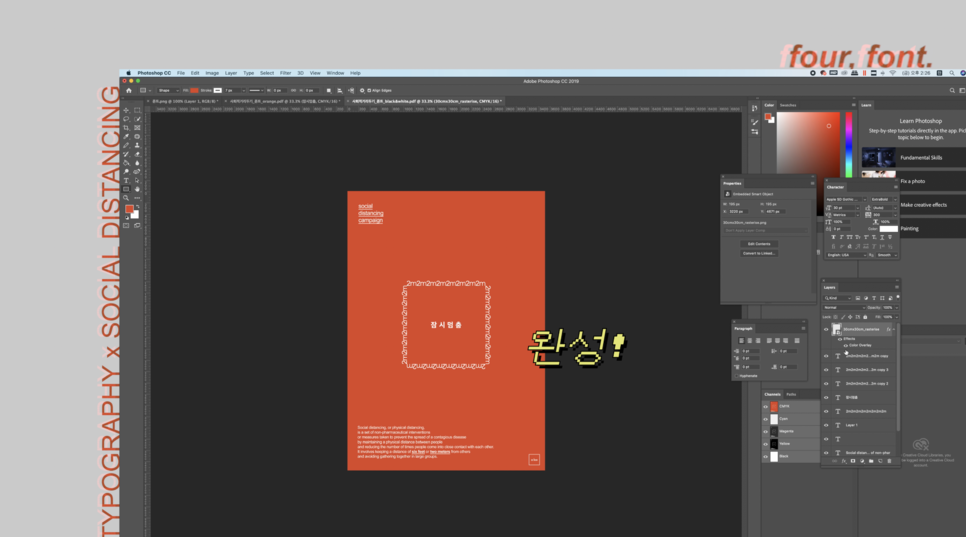
2-1. 배경 컬러 바꾸기
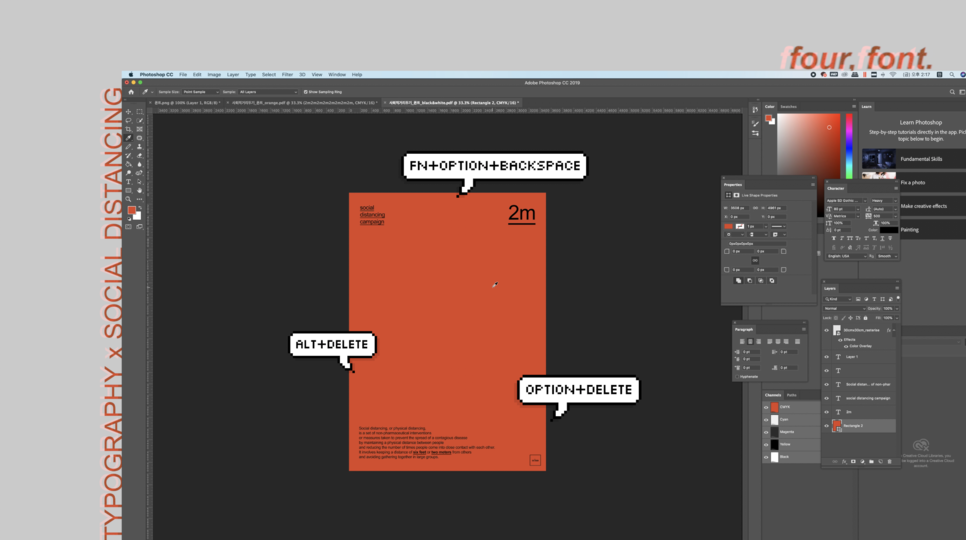
이제는 컬러버전이에요. 우리 지난 번 유용한 11가지 단축키 사용할 때 배경/전경색 바꾸는 거 기억하시죠? 전경색 단축키인 option+delete 혹은 아래와 같이 여러가지로 배경색을 컬러 포스터의 메인컬러였던 오렌지 컬러로 한 번에 바꿔줄게요.

2-2. 정사각형 만들기
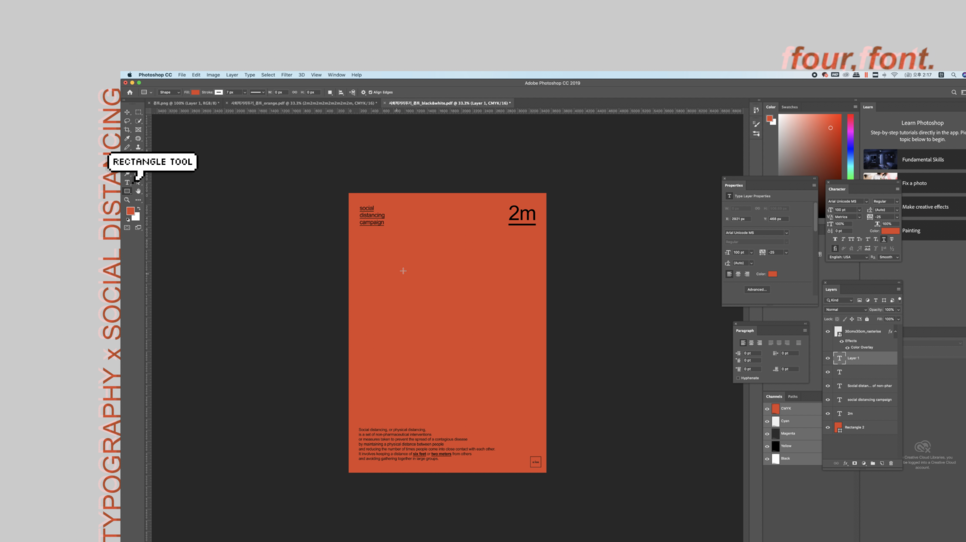
그리고 왼쪽 툴에서 직사각형 툴인 'Rectangle Tool'을 선택하셔서 1350x1350px 크기의 정사각형을 하나 만드셔서 중앙에 위치시켜 줄게요.

어차피 나중에 지울 정사각형이라서 정확하게 하지 않고, 중앙에만 위치시켜 주시면 되세요.

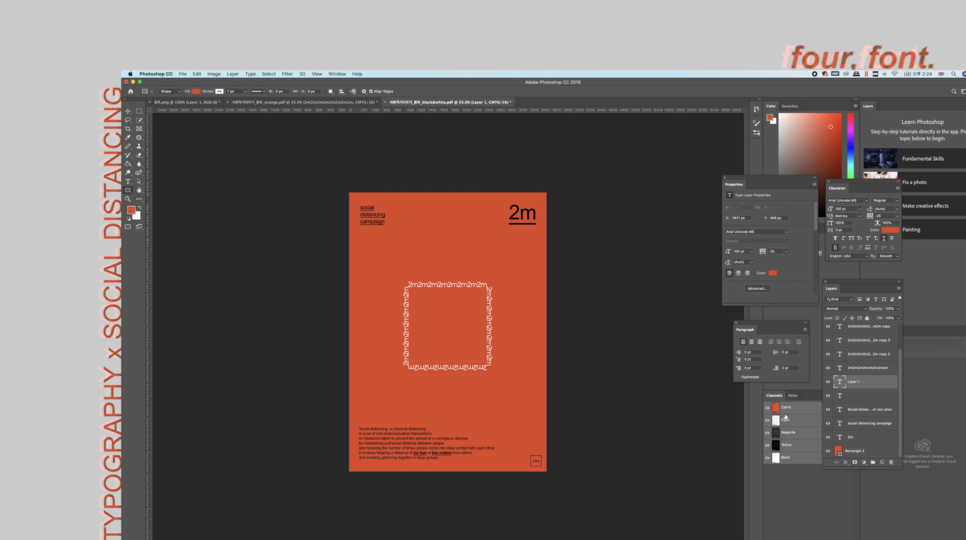
2-3. 정사각형을 둘러 2m 펜스 만들기
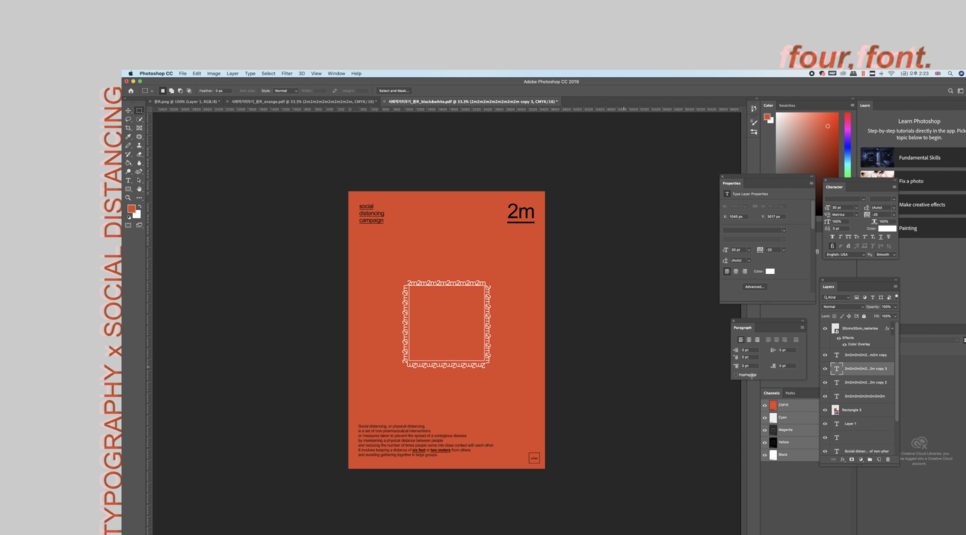
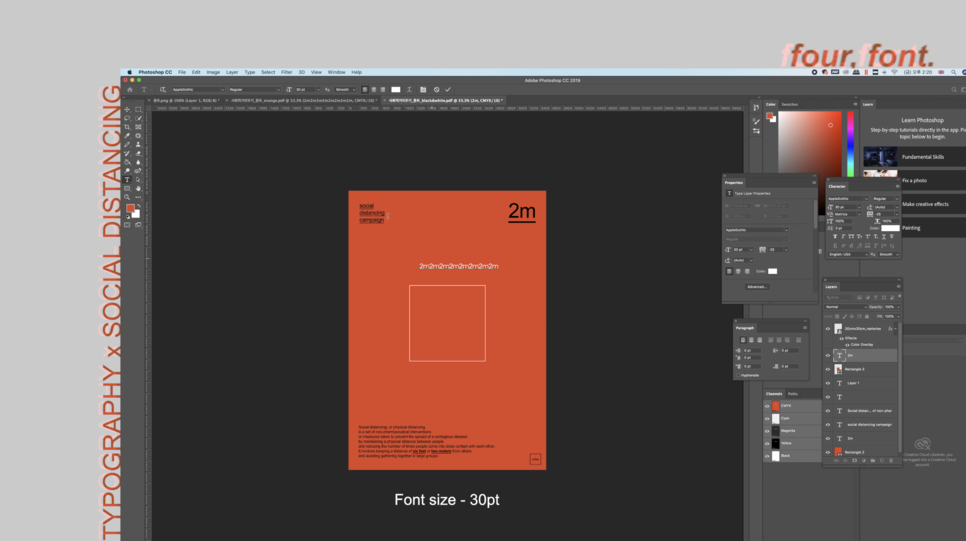
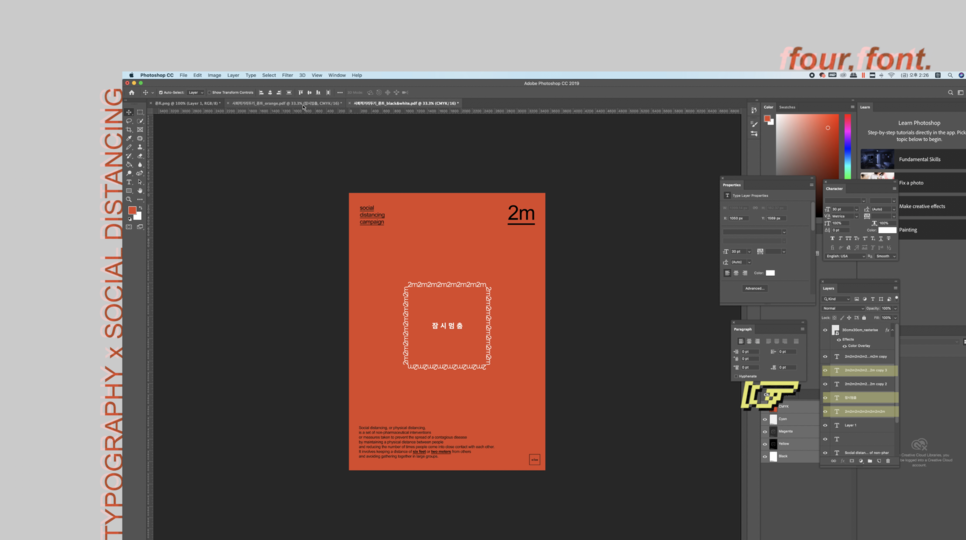
그런 다음 폰트 사이즈 30pt에 맞춰서 정사각형 한 변의 길이만큼 텍스트 '2m2m2m2m2m'를 입력해줄 거에요. 제가 해보니까 한 변 당 8번의 2m가 나오더라구요. 그렇게 만드셔서 정사각형 한 변에 위치시켜주세요.

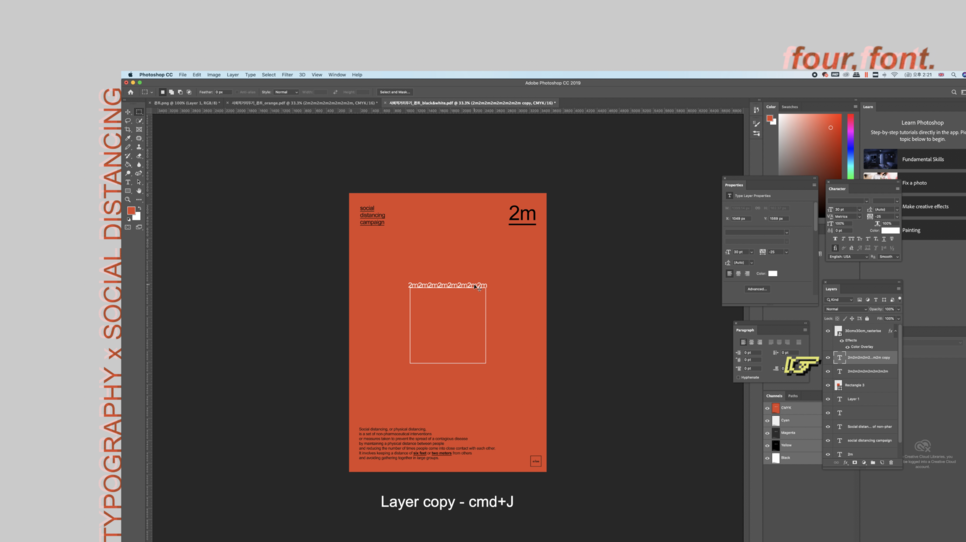
그런 다음에 나머지 3변도 같이 둘러야 하기 때문에 레이어 복사 단축키인 'cmd+J (ctrl+J)'를 활용하여 레이어를 복사해주세요.

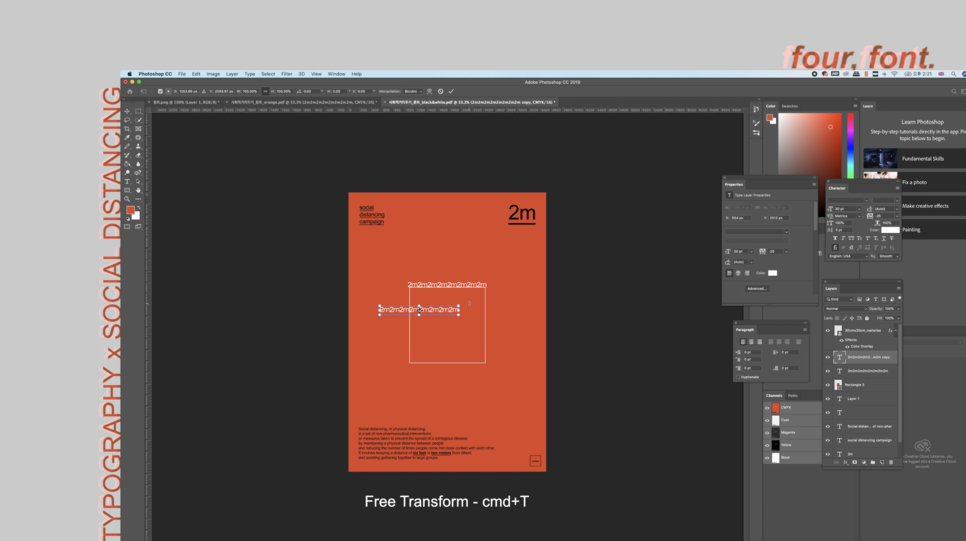
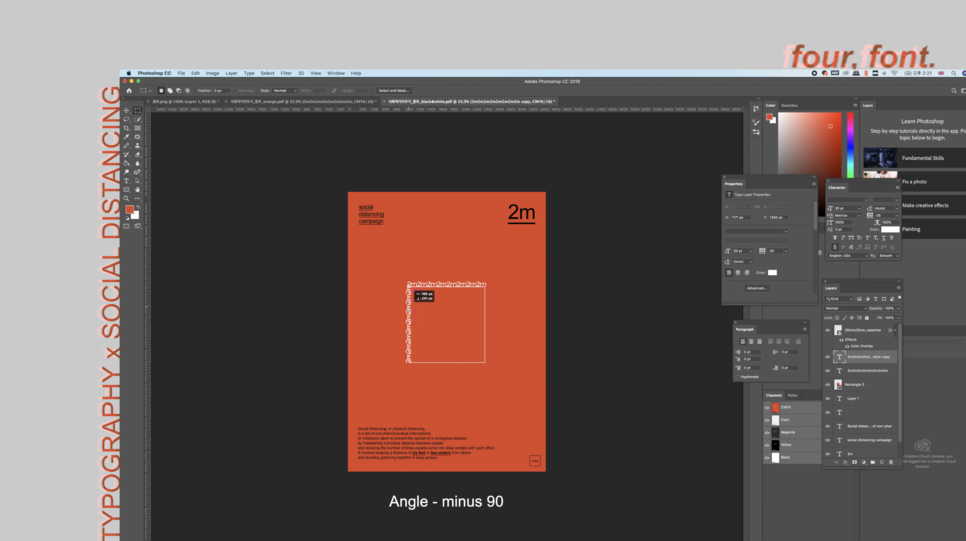
각 변은 모두 안쪽으로 2m가 향해야 하기 때문에 각도를 조절해야 해야해요. 각도 조절때는 자유변형 (Free Transform) 단축키인 'cmd+T'를 눌러주세요. 그래서 각각 변에 2m펜스를 정사각형을 따라 둘러주세요.



그런 다음, 아까 전에 만들어 두었던 정사각형은 이제 필요가 없으니까 지워주세요.

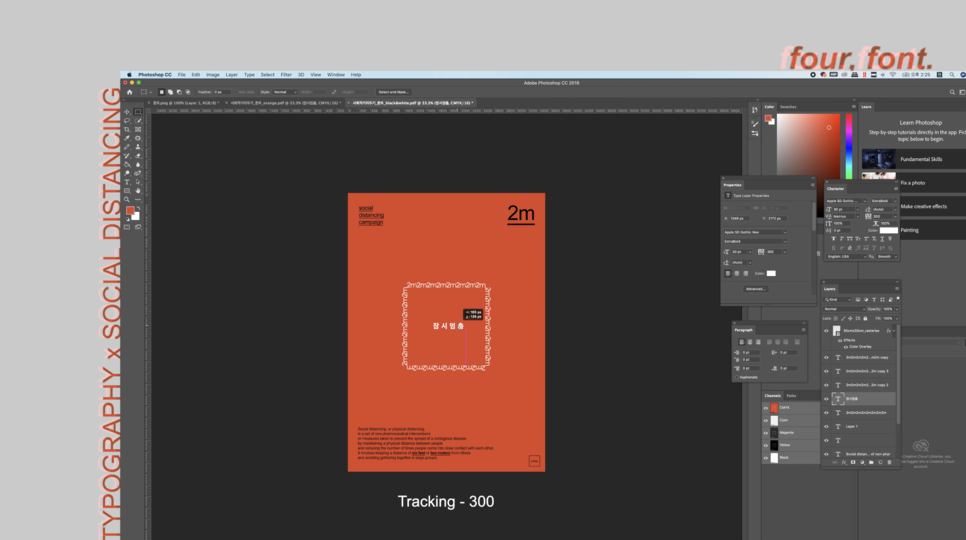
2-4. 잠시멈춤 텍스트와 정렬하기
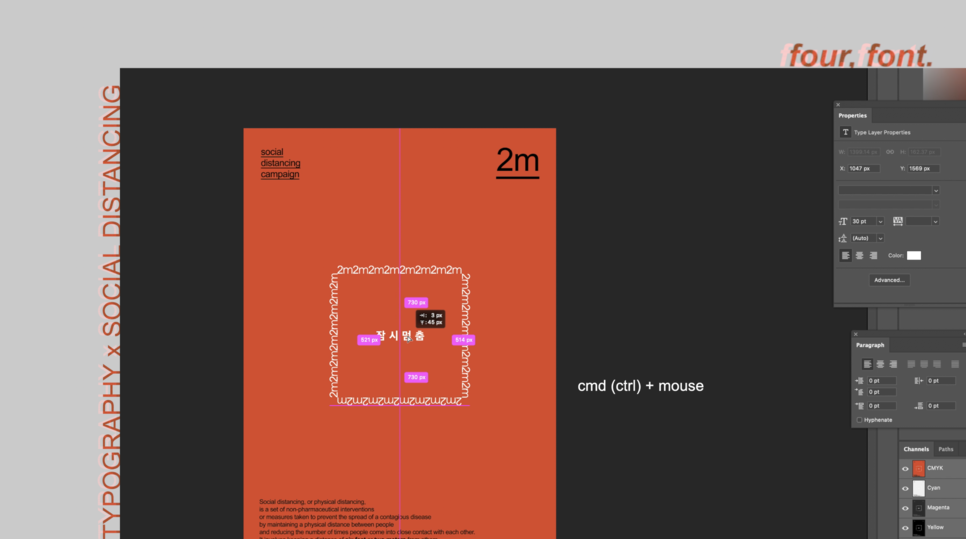
이제 글자간격 300정도로 해서 정사각형 안쪽에다가 '잠시멈춤'을 넣어볼게요. 원래 저렇게 사각형 같은 곳에 안에는 글자 수를 많이 넣으면 오히려 복잡하기도 하고 펜스 자체가 2m라는 텍스트로 이루어져 있어서 글자를 많이 넣으면 넣을수록 지저분 해져요. 그러니까 딱 4글자가 좋겠어요.

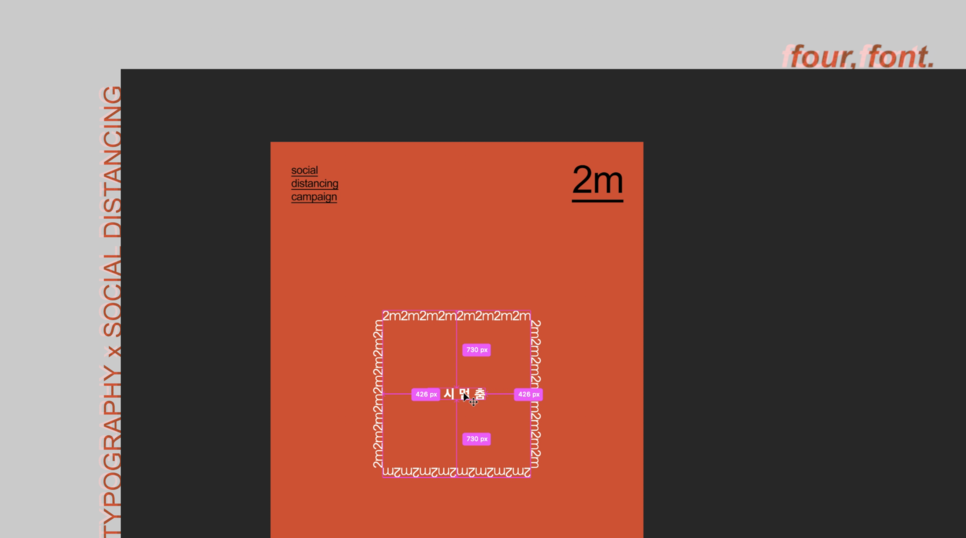
혹시라도 글자가 중앙에 정렬이 조금 안되었다거나 그럴 수 있으니, 2m 펜스 텍스트 전체와 잠시멈춤을 동시에 선택해서 cmd(ctrl)키를 누르고 조금 움직여 보세요. 그러면 아래와 같이 선과 함께 각 간격이 나오는데 왼쪽 오른쪽이 조금 맞지 않은 것을 보실 수 있어요.


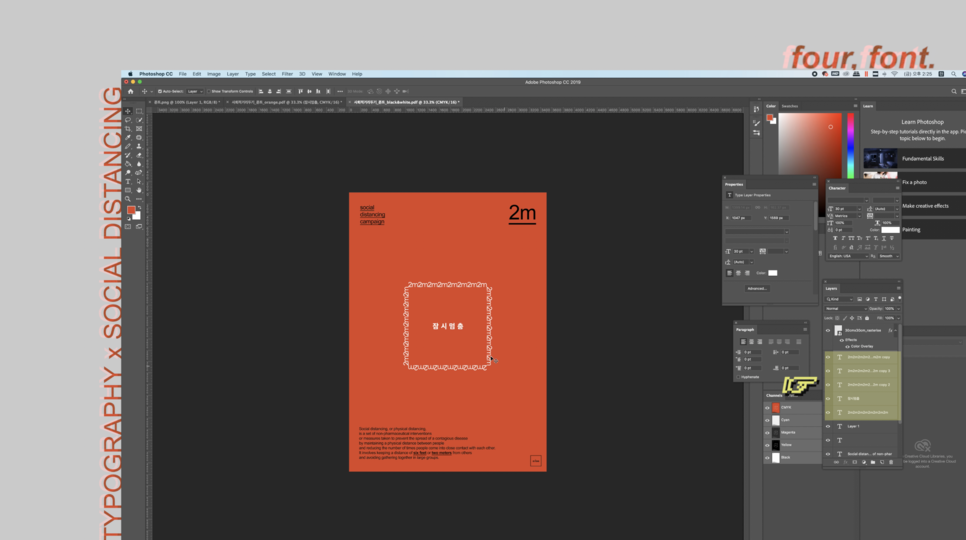
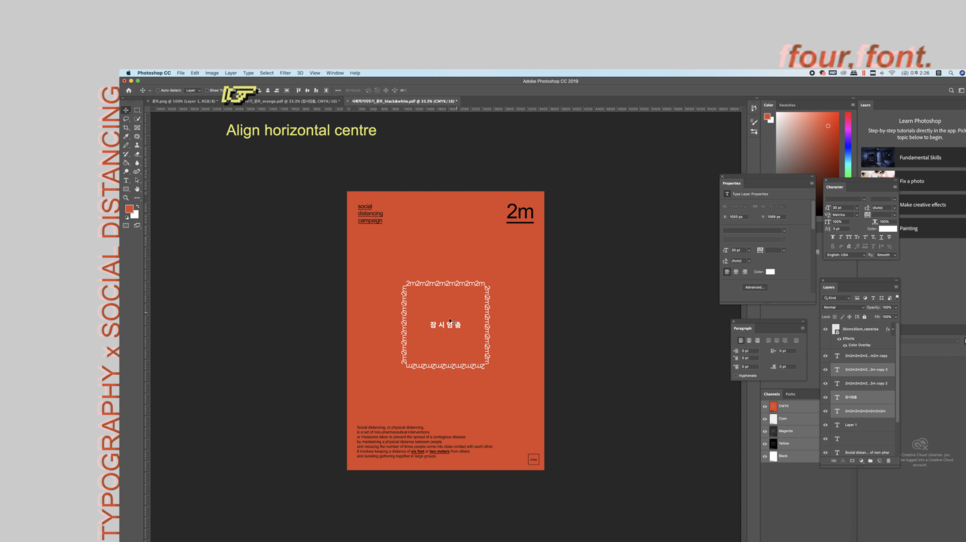
이럴 땐 윗쪽, 아래쪽 2m, 그리고 잠시멈춤 텍스트를 동시에 선택하셔서 윗쪽 메뉴에서 'Align horizontal centre'를 선택하시면 아래와 같이 다시 정확하게 정사각형 펜스의 중간에 위치하는 것을 확인하실 수 있어요.



2-5. 나머지 텍스트 흰색으로 변경하기
이제 다 왔어요. 나머지 텍스트를 흰색으로만 바꿔주시면 끝이에요. 이건 이제 너무나도 많이 설명했으니, 다 아시죠?

어떠신가요? 텍스트 만으로도 이렇게 심플하고 세련되게 포스터를 만들 수 있답니다. 특히 텍스트로만 하는 거라서 정말 타이포그래피 포스터가 어떤 것인지 제대로 느껴보셨을 것 같아요. 제가 하는 디자인의 특징은 그렇게 화려한 스킬을 요하기 보다는 몇 개의 요소만을 가지고 심플하게 레이아웃을 중요시 하는 디자인이기 때문에 각 요소들을 잘 배치하고 특히 여백을 잘 사용해준다면 화려한 스킬이 없어도 충분히 세련된 결과물을 얻어낼 수 있답니다.
오늘도 역시 영상을 빼놓을 수가 없겠죠? 자세한 내용을 영상을 통해 확인하실 수 있어요.
다음 시간에는 마지막 주제인 '여백'을 가지고 사회적 거리두기 포스터를 마무리 하려고 해요. 이미 영상은 다 찍어두고 그랬는데, 아직도 업로드 하지 않았다는... 어서 영상도 올리도록 할게요. 감사합니다 :)
'디자인 강의' 카테고리의 다른 글
| [포토샵] 배경 늘리기, 다리 자연스럽게 늘리기 (내용인식비율) (5) | 2020.09.10 |
|---|---|
| 미니멀 포스터 디자인 (5) - 사회적 거리두기 x 여백 (0) | 2020.08.27 |
| 미니멀 포스터 디자인 (3) - 사회적 거리두기 x 도형 (0) | 2020.08.26 |
| 미니멀 포스터 디자인 (2) - 사회적 거리두기 x 선 (0) | 2020.08.26 |
| 미니멀 포스터 디자인 (1) - 사회적 거리두기 x 특수기호 (0) | 2020.08.26 |