
안녕하세요. 여백을 쓰다입니다.
얼마 전 '미리보기' 게시판에 다음 유튜브 영상의 주제로는 '골트래커' 디자인 하기로 말씀드렸었는데, 드디어 영상이 업로드 되었습니다. (짝짝짝)
이번 영상은 지금까지 만들었던 영상 중에 작업 시간이 가장 오래걸렸는데 그 이유는 인트로 기획에서 정말 많은 시간을 투자했기 때문이에요. 제 영상을 보시는 분들은 아시겠지만, 모든 영상의 인트로가 다 다르답니다. 이게 보는 사람 입장에서는 이질감이 느껴질 수 있을 수도 있지만, 같은 톤앤매너 내에서 다루고 있고 제 영상을 봐주시는 대부분이 매회 달라지는 인트로에 많은 관심을 보내주셔서 저 또한 재미가 있어요.


여하튼 인트로 이야기는 여기까지 하고, 오늘 주제인 '골트래커' 디자인을 어떻게 하는 지 알아볼게요!
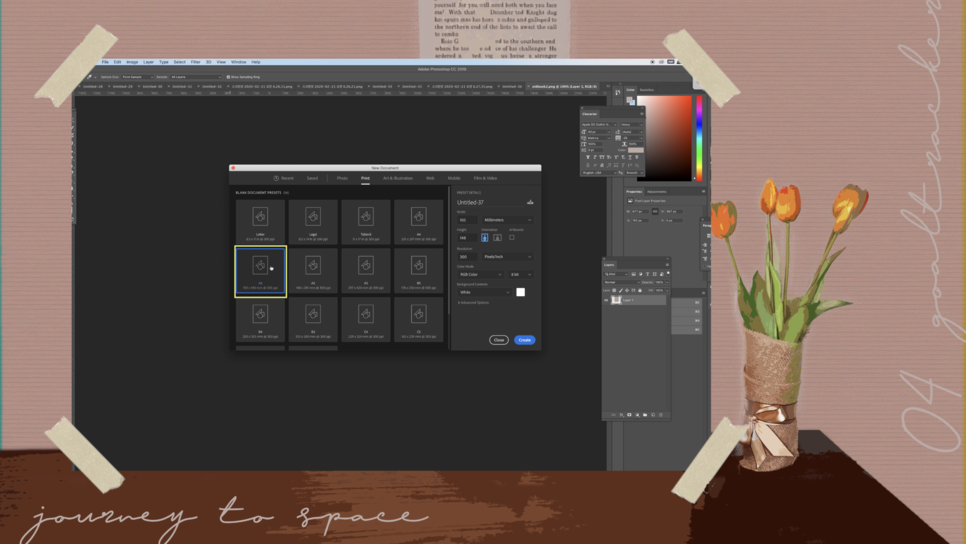
1. 새 파일 만들기
오늘도 역시 새 파일 만들기로 시작해야겠죠? 이번 골트래커 사이즈는 A6로 제작하였기 때문에 FILE - NEW로 가서 PRINT - A6를 클릭해주시면 자동으로 사이즈가 105x148mm로 맞춰진 것을 확인하실 수 있어요. 역시 프린트이기 때문에 CMYK mode로 설정해주셔야 하지만 오늘은 검은색만 사용했기 때문에 사실 RGB로 해도 무방해요.

오늘은 5가지 요소 중에서 2가지인 '폰트'와 '도형'을 사용할 거에요. 특히 폰트는 지난 포스터 만들기에서 사용했던 JOST폰트를 사용할 예정이에요.



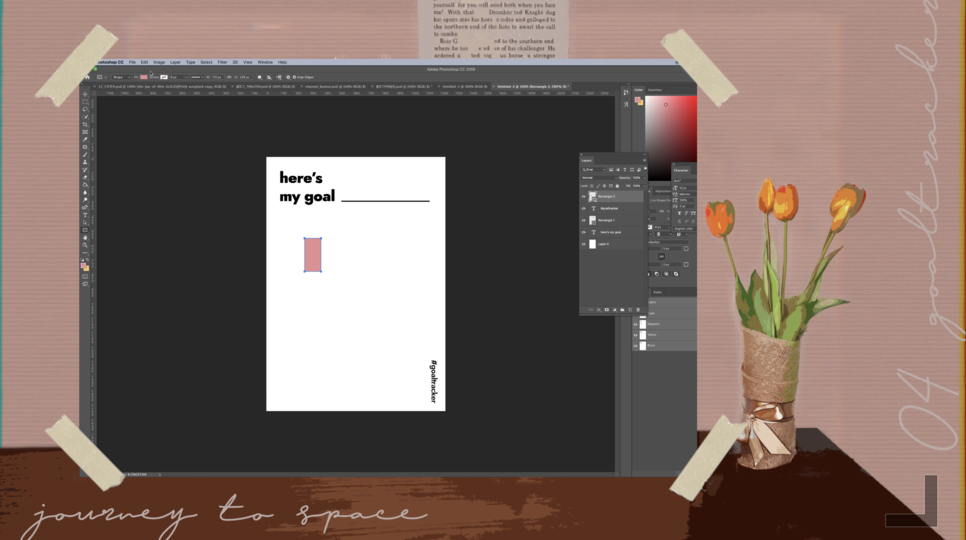
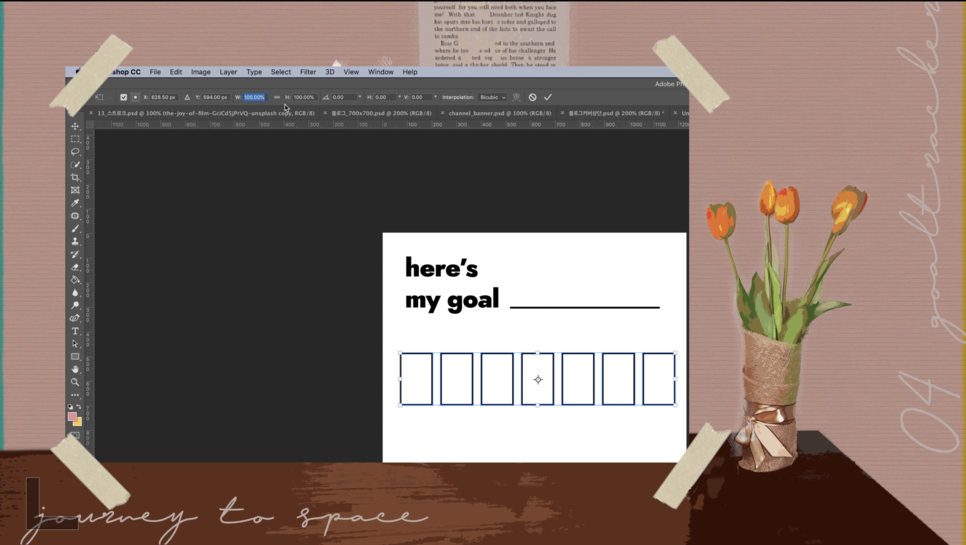
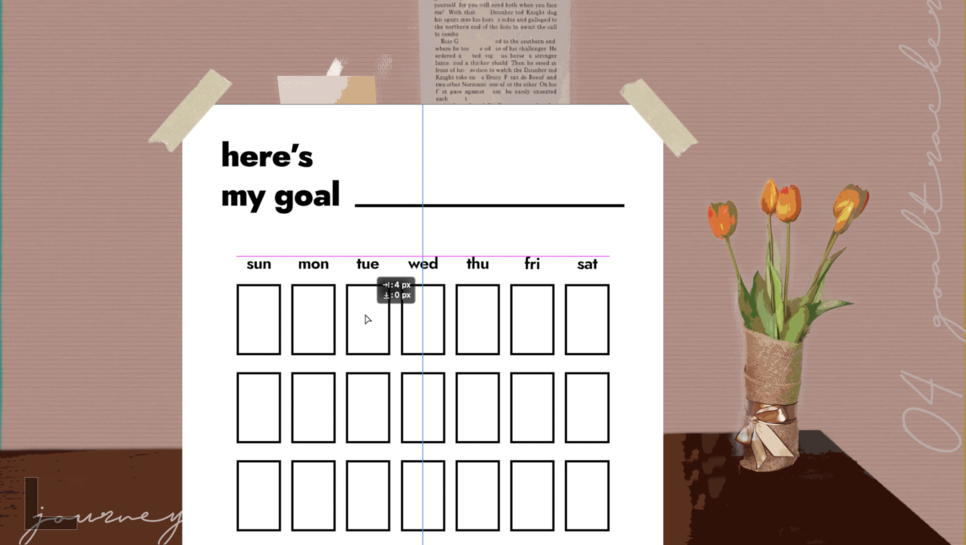
그런 다음 어떤 목표에 대한 내용인지 알기 위해서 밑줄 혹은 공백이 필요한데, 왼쪽 메뉴 도형툴인 'Rectangle Tool'을 선택해서 직사각형을 그리는데 마치 직선인 것마냥 가로를 매우 길게 해서 직선처럼 만들어 볼게요.

실제로 제가 사용하는 습관달력 중 하나가 블로그 1일 1포스팅 하기로 하는 거였거든요. 뭐 매일은 하지 못하지만 지금 계속 꾸준하게 올리고 있답니다.

3. 달력 칸 만들기
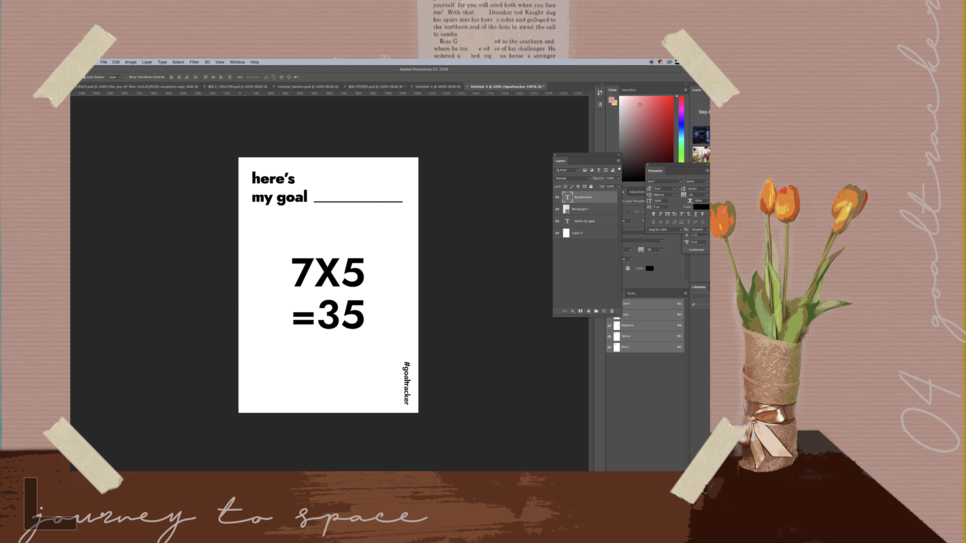
이제 본격적으로 골트래커의 메인 부분인 달력 칸을 만들어볼텐데요. 일주일이 7일이니까 5줄로해서 35개의 칸이 필요할 것 같네요.

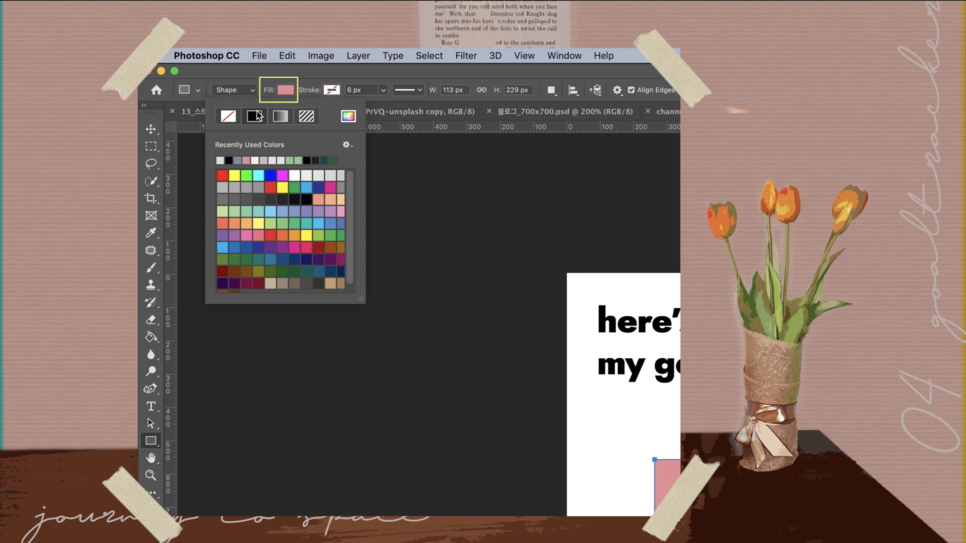
Rectangle Tool을 이용해서 직사각형 형태로 우선 하나 도형을 만들어줍니다. 그리고 위의 메뉴에서 Fill을 Blank로, Stroke를 검은색으로 처리해주면 돼요. 굵기는 원하시는대로 지정해주시면 될 것 같아요.


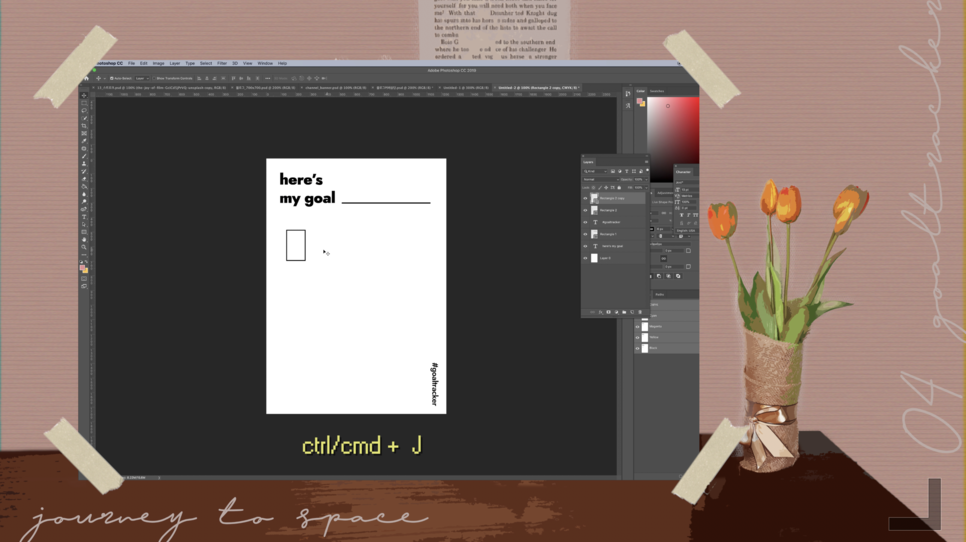
그 상태에서 정사각형을 여러 개 이제 복사할 건데, 우선 cmd+J키로 복사를 해주세요. 그러면 Layer창에 복사한 내역이 보일텐데 cmd키를 누르고 마우스로 복사한 레이어를 오른쪽으로 당겨보세요.


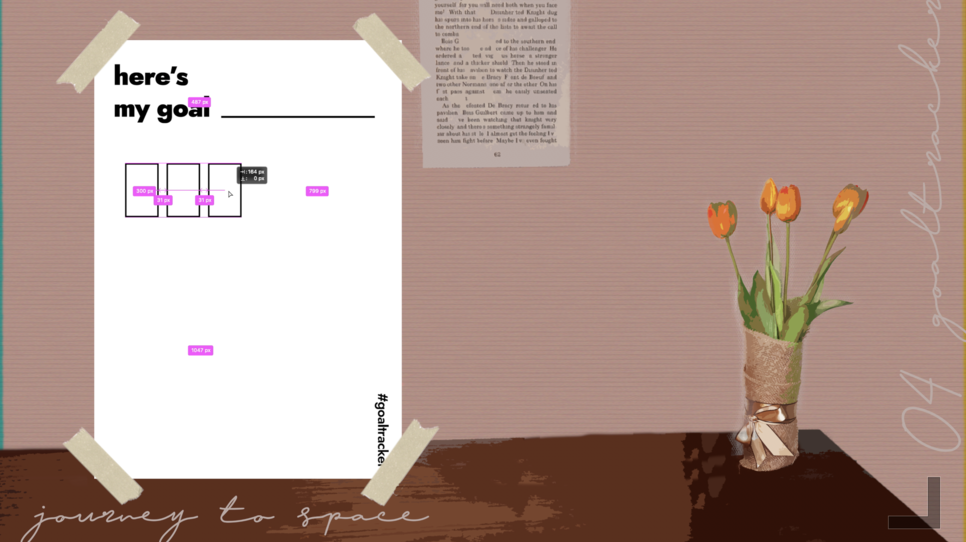
여기서 한 번 더 cmd+J를 눌러 레이어를 복사하는데, 그러면 레이어창에 직사각형 관련 레이어가 3개인 것을 확인하실 수 있어요. 그리고 이제 각 직사각형마다 간격이 일정해야 하는데 이는 cmd키를 누르고 복사된 두번째 레이어를 오른쪽으로 당기면 아래와 같이 간격이 얼마인지 확인할 수 있게 간격이 표시돼요. 여기서는 31px로 표시되고 있어요. 이러한 방식으로 7개를 만들어줍니다.

만약 7개를 다 만들었는데, 사이즈가 크면 cmd+T를 눌러 자유변형을 통해 사이즈를 줄일 수 있어요. cmd+T를 누르면 선택된 레이어 주변에 파란색 선이 생기는데 윗쪽 메뉴로 올라가 W(가로)와 H(세로)의 100%를 그 이하로 조정해주면서 사이즈를 맞춰주세요.

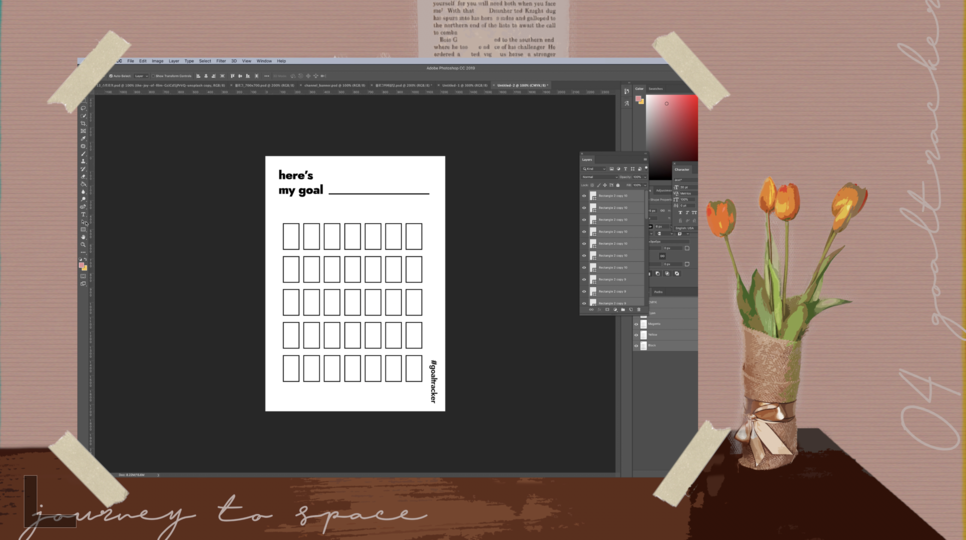
그래서 첫줄이 적정한 사이즈로 완성이 되었으면 ctrl+J (레이어 복사), cmd (레이어 이동 시 사용) 단축키를 활용하여 5줄을 만들어주세요.

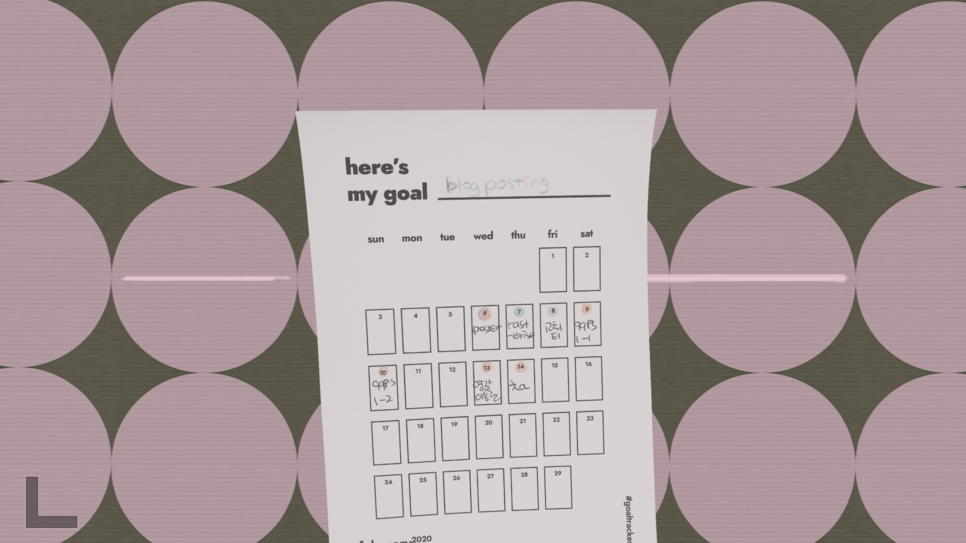
4. 요일 입력과 가운데 정렬하기
어느 정도 되었으면 이제 요일을 입력해볼게요. JOST 폰트는 글자 장평이 다 다르기 때문에 우선은 어느 정도만 대충 맞추고 나중에 정렬을 정확히 할 예정이에요. 글자 간의 간격도 역시 cmd+J, cmd 단축키를 통해 위와 같은 방식으로 진행해주시면 됩니다.

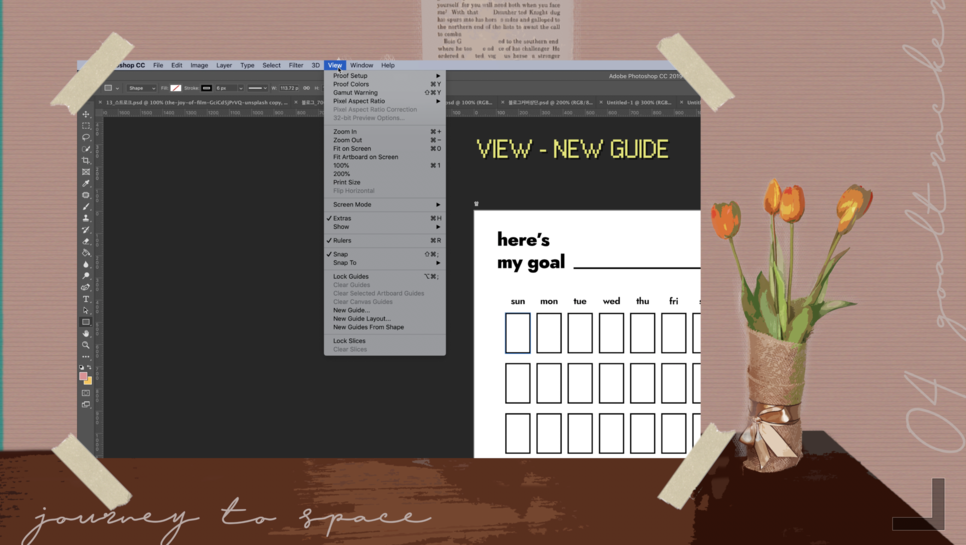
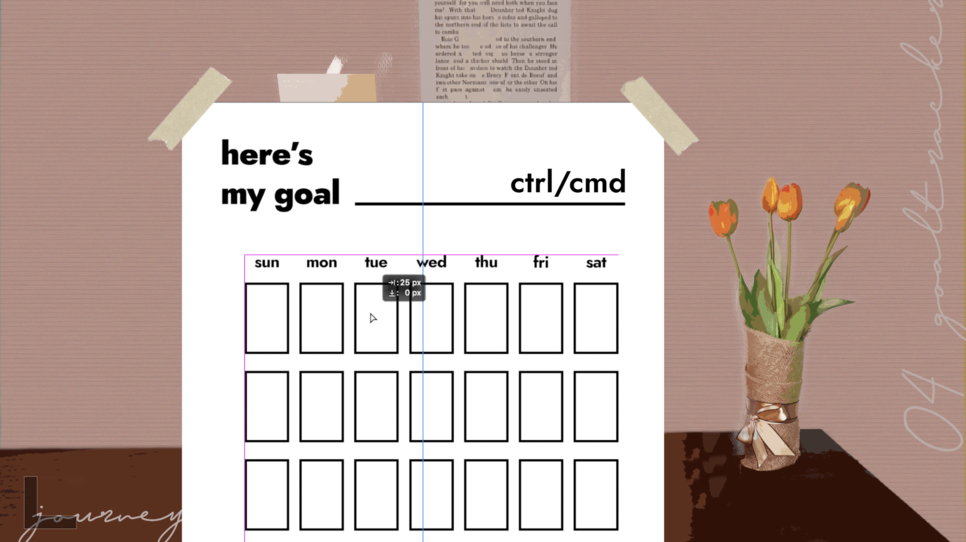
이제 수요일 칸에 있는 직사각형이 종이의 정 중앙에 위치해야하기 때문에 여기서부터는 좀 더 디테일하게 진행해볼게요. 우선은 VIEW - New Guide로 가서 종이의 중앙선이 어디인지 설정해두고 시작하려고 해요. A6사이즈는 픽셀로 환산했을 때 가로가 1240px 때문에 중간은 620px이겠죠. 그래서 New Guide에서 VERTICAL, 620px을 입력해주세요. 그런 다음 VIEW - LOCK GUIDE로 선이 움직이지 않게 해주세요.

다 되셨으면 shift키를 누른상태에서 요일 텍스트 레이어와 직사각형 레이어 모두를 선택해주시고 cmd키를 누른 상태에서 이동을 해주시다 보면 파란색선과 빨간색 선이 겹쳐서 파란색선만 보이도록 딱 맞춰주세요.


5. 숫자입력과 텍스트 직사각형 중앙에 정렬시키기
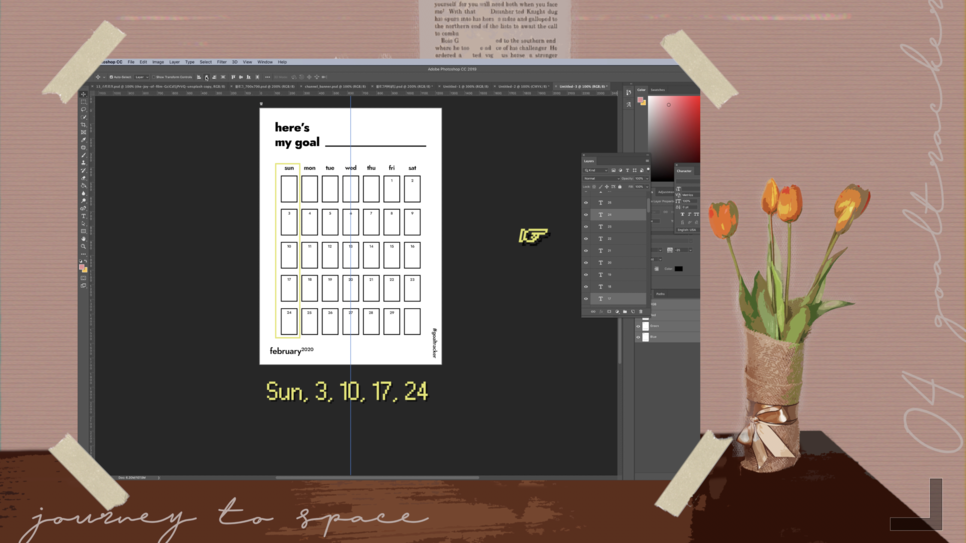
이번 차례는 1부터 31일까지의 숫자를 입력을 위의 레이어 복사 형태로 모두 채워넣어주세요. 그런 다음 가운데 정렬되지 않은 텍스트들을 정렬해볼게요.
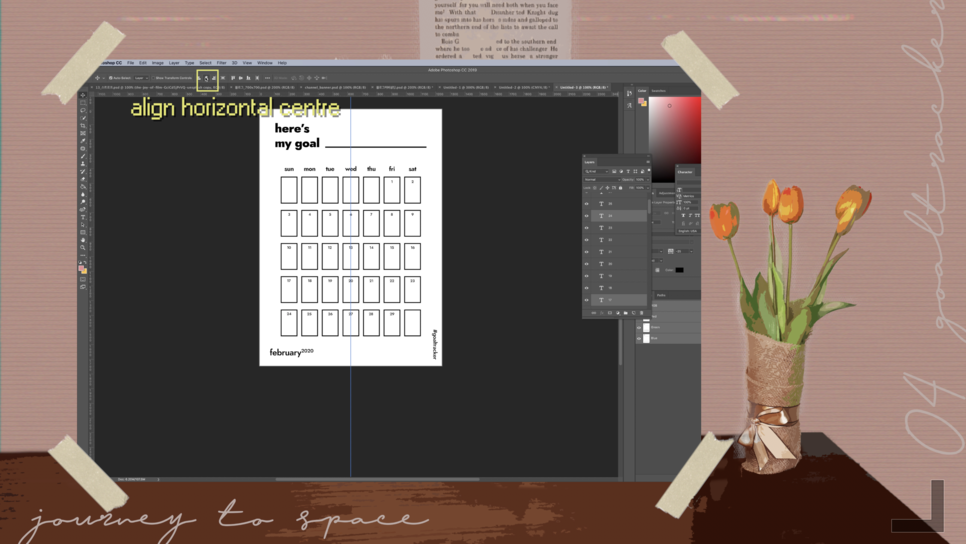
우선, 세로 1열의 SUN, 3, 10, 17, 24를 레이어에서 선택하신 다음 위쪽 메뉴의 align horizontal center를 설정해주세요. 그렇게 설정하고 난 뒤, 나머지 세로 2 ~ 7열도 마찬가지로 설정해주세요.


6. 뒷면 좋은 문구 넣기
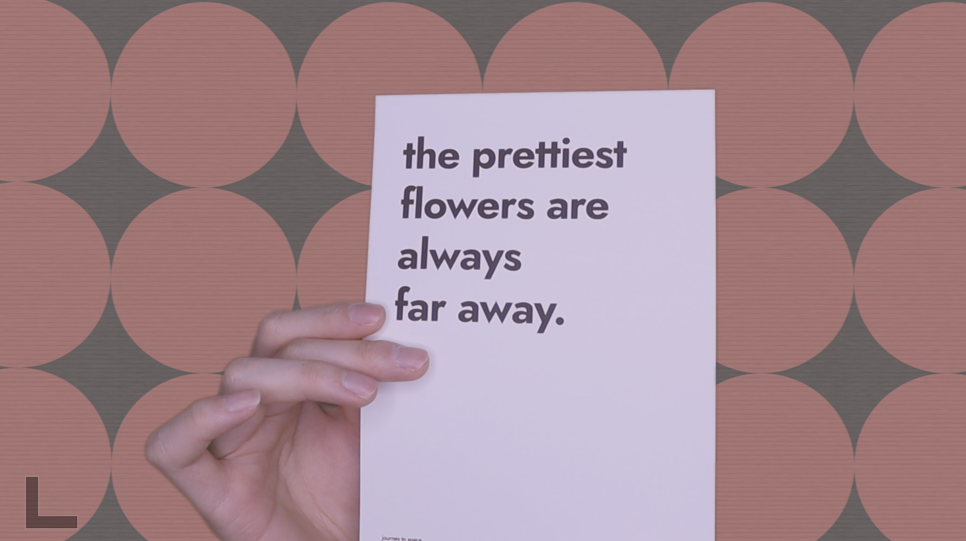
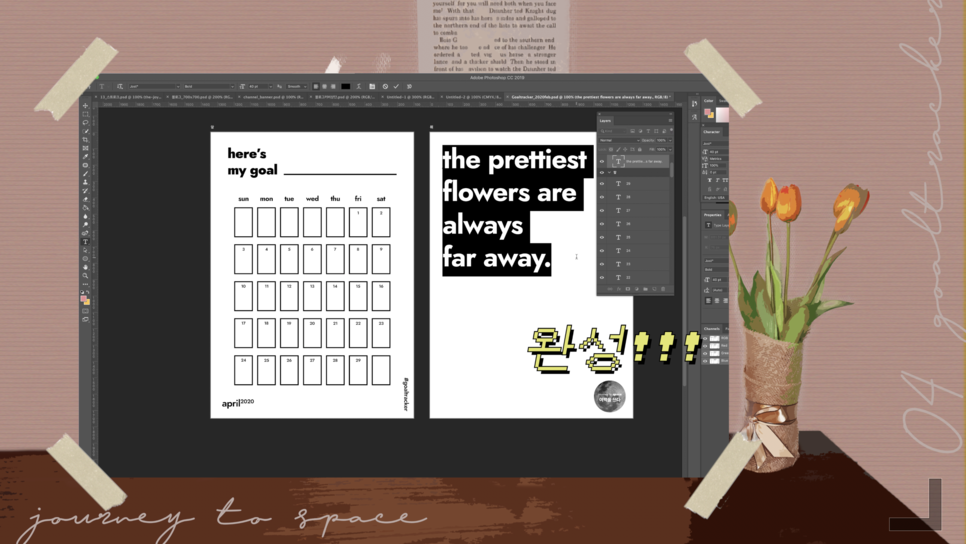
뒷면에는 월별로 도전과 노력에 관한 좋은 문구를 삽입해보았어요. 3월은 조금씩 조금씩 큰 일을 하게 된다라는 뜻의 'Little by little does the trick', 4월은 예쁜 꽃은 언제나 가장 멀리 있잖아라는 뜻의 'The prettiest flowers are always far away'를 넣어보았어요. 제가 생각해도 잘 넣은 것 같은데 어떻게 생각하세요? ㅎㅎㅎ


별다른 디자인 없이 여러분들이 원하시는 사이즈의 폰트로 텍스트만 왼쪽 정렬로 해서 넣었어요. 저는 40pt 크기로 진행했었어요. 이렇게 해서 심플한 골트래커 디자인 완성!

어떠셨나요? 도형과 폰트만으로도 심플한 레이아웃으로 골트래커를 만들 수 있다는 사실! 물론 처음엔 어려울 수 있지만, 하다보면 점점 늘게 되고 나중에는 레이아웃을 볼 수 있는 눈이 생기는 거 같아요. 저도 처음엔 이런 것들이 힘들었는데 워낙 레이아웃을 고려하는 디자인을 하다보니 이제는 어디에 어떻게 배치하는게 가장 좋을 지 어느 정도는 감이 잡히더라구요. 다만 오늘은 요소는 2가지만 사용했지만 디테일하게 글로 설명하기에는 한계가 있는 것 같아요. 그래서 아래 영상을 보시는 것을 적극 추천드려요.
골트래커 무료나눔
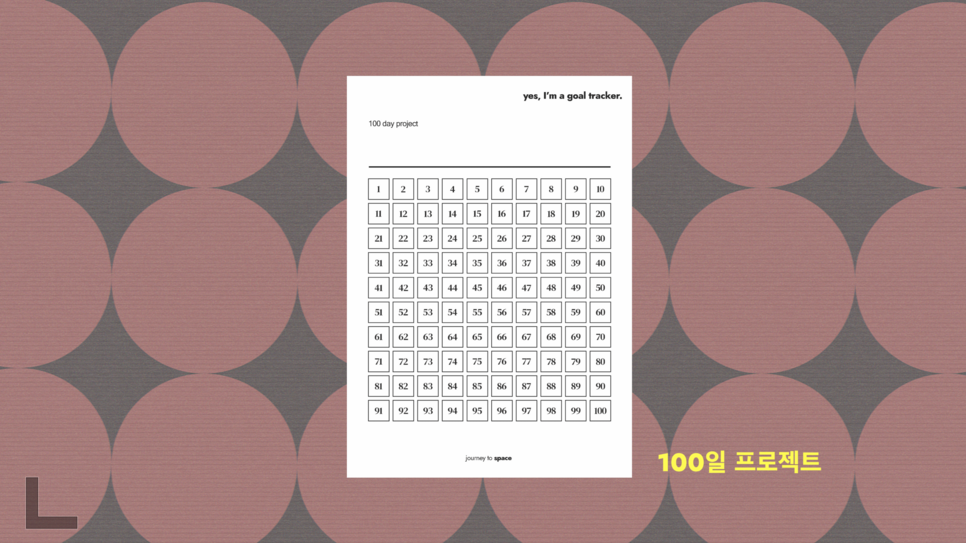
매월 마지막 주에, 다음 달에 대한 골트래커가 업로드 됩니다. '여백을 쓰다' 블로그에 가시면 메뉴에서 '디자인 무료나눔'을 클릭하시면 매월 골트래커를 받으실 수 있어요. 아울러 100일 도전 골트래커 또한 함께 받으실 수 있으니, 관심 있으신 분들은 아래 카테고리로 이동해주셔서 다운 받으시면 됩니다.


디자인 무료나눔
'디자인 무료나눔' 카테고리의 글 목록
디자이너 여백과 함께하는 '여백을 쓰다'
journeytospace.tistory.com
'디자인 강의' 카테고리의 다른 글
| 특별한 커플 기념일 선물 추천 - 카톡 프로필 디자인 (0) | 2020.08.24 |
|---|---|
| 심플하고 세련되게 교회 주보 디자인하기 (3단 리플렛) (2) | 2020.08.21 |
| 포토샵으로 초간단 감성포스터 만들기 (0) | 2020.08.16 |
| [포토샵] Cutout (오려내기) 필터로 그래픽, 빈티지 효과 내기 (0) | 2020.08.12 |
| [포토샵] 유튜브 썸네일 만들기에 유용한 이미지 테두리 (이미지 획 넣기) (0) | 2020.08.12 |




댓글