안녕하세요. 여백을 쓰다입니다.
오늘은 그저께 미리보기 안내로 나갔던 '컷 아웃 (Cutout)' 필터를 활용한 그래픽 혹은 빈티지 효과를 내는 방법에 대해서 알아보려고 해요.
1단계. 이미지 불러와서 필터적용
한 구독자님께서 해당 인트로를 어떻게 하는 건지 질문해주셨는데요. 사실은 의외로 간단합니다. 해당 영상의 인트로는 거의 이미지로 만들었다고 보시면 되는데요. 우선 원하시는 이미지를 불러옵니다.

막간을 이용해 이미지 불러오기 단축키는 뭘까요? 정답은 ctrl+O. 지난 번 알려드린 자주 쓰는 유용한 포토샵 단축키는 앞으로 자주 언급해서 여러분들께서 잘 익히실 수 있게 해드릴게요.

그런 다음 윗쪽메뉴 Filter - Filter Gallery로 가주세요. 여기서 주의해야 할 건 윗쪽 첫번째에도 Filter Gallery가 있는데 세 번째에 있는 Filter Gallery에요.

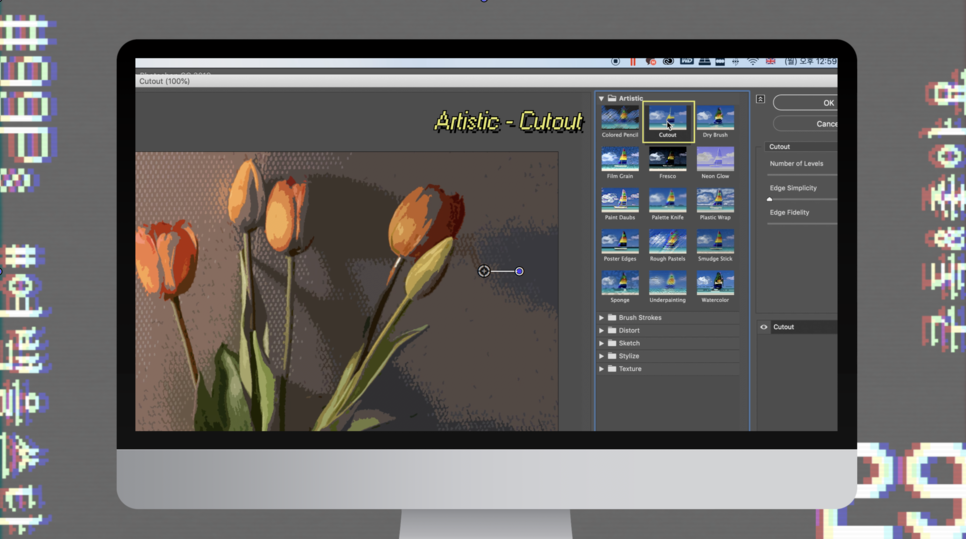
그러면 이렇게 다양한 효과를 보실 수 있는데요. 여기서 Artistic - Cutout 효과를 선택해주세요. 그러면 옆의 이미지처럼 바로 인트로의 느낌처럼 변하는 것을 느끼실 수 있어요.

2단계. 필터값 적용하기
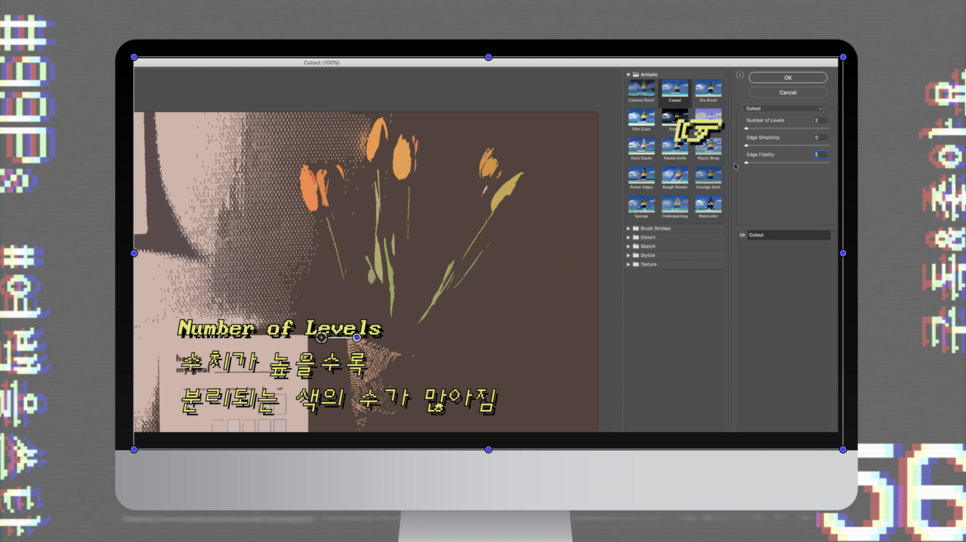
Cutout Filter를 적용하더라도 세세하게 필터를 3가지로 나누어서 적용할 수 있어요. 우선 첫번째는 Cutout의 필터값의 단계를 적용해주는 'Number of Levels' 인데요. 이 수치의 값이 높을수록 분리되는 색의 수가 많아져요.

두번째는 Edge Simplicity라고 해서 말 그대로 모서리를 단순화 해주는 건데요. 이 경우는 값이 높으면 높을수록 외곽선이 단순화되어서 아래와 같은 모습을 만들어요. 그래서 보통 이 경우로 인해서 '색종이 효과(색종이를 대충 오려서 붙여놓은 느낌)'이라고도 Cutout 필터를 표현하고도 합니다.

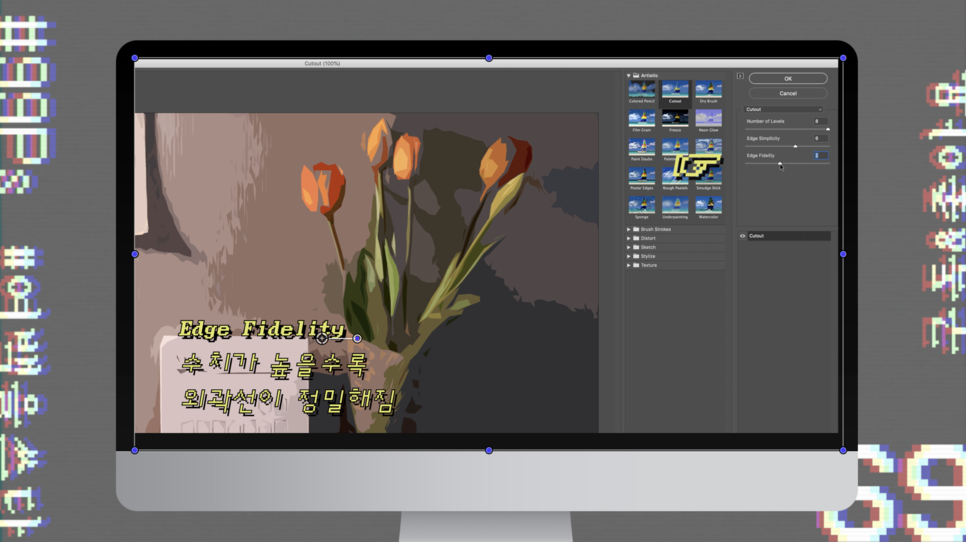
마지막 세 번째는 Edge Fidelity라고 해서 값이 높을수록 좀 더 정밀하게 표현이 된답니다. 아래 이미지 보시면 값이 높을수록 좀 더 디테일하게 표현된 것을 보실 수 있으실 거에요.

벽에 그림자 보시면 좀 더 거친 질감으로 디테일하게 표현된 거 보이시지요?

3단계. 이미지 각각 잘라서 저장하기
여기서부터는 이제 각각의 이미지들을 각각 잘라서 저장해줄건데요. 여기서는 누끼따는 기능에 사용했던 'Quick Selection Tool'을 사용할 거에요. 원하는 이미지를 선택한 다음 'Select and Mask'를 선택하여서 가장자리를 다듬어 주세요.


그런 다음 선택된 이미지에 오른쪽 마우스를 클릭해서 'Layer Via Cut'을 통해 오려낸 레이어를 만들고, 원래 이미지는 지운 상태로 이렇게 저장을 각각 해주시면 끝이랍니다.


어떠세요? 되게 간단하게 효과를 구현했지요? 99초 포토샵이다보니 핵심만 짚어준 게 좋기도 하지만 좀 자세하게 다루지 못하는 부분이 있어 늘 아쉬워요. 특히 3단계에서 다룬 이미지 잘라내기 부분은 지난 번에 다루었던 부분이라 영상에서는 간략하게만 짚고 넘어갔는데요. 해당 부분을 좀 더 자세히 알고 싶으신 분은 지난 번 '카톡 프로필 디자인' 영상을 봐주시면 정말 자세하게 설명해두었으니 도움이 되실 거에요.
생각보다 인트로 영상 만드는 거 어렵지 않죠? ㅎㅎ 오늘 영상은 이미 업로드 되어 있으니 좀 더 자세하게 보고 싶으신 분들은 아래 영상을 봐주세요.
다음 시간에는 이제 이 오려내기 효과를 적용한 이미지들을 가지고 실제 영상에서 어떻게 만들었는지 같이 알아보아요. 참고로 저는 파이널 컷 프로를 사용하기 때문에 파이널컷 프로로 영상을 제작하는 모습을 보여드리도록 할게요. 좋은 밤 되시고 또 만나요. 여러분의 공감과 댓글은 제게 힘이 된답니다.
'디자인 강의' 카테고리의 다른 글
| 심플한 골트래커 체크리스트 플래너 만드는 방법 (0) | 2020.08.16 |
|---|---|
| 포토샵으로 초간단 감성포스터 만들기 (0) | 2020.08.16 |
| [포토샵] 유튜브 썸네일 만들기에 유용한 이미지 테두리 (이미지 획 넣기) (0) | 2020.08.12 |
| [포토샵] 실무에서 많이 쓰는 포토샵 단축키 모음 11가지 (0) | 2020.08.11 |
| [포토샵] 사람 지우기에 가장 적합한 툴은? 내용인식채우기, 패치툴, 복제툴 (0) | 2020.08.11 |