
안녕하세요. 여백을 쓰다입니다.
오늘은 그 첫 번째 시간으로 감성적인 디자인 포스터 만들기를 진행해볼까 해요.
위 이미지는 실제 이미지로 제가 디자인하고 출력해서 액자에 넣은 건데요. 어때요 이쁘죠? 오늘은 포토샵을 통해서 어떻게 간단하게 저 감성적인 디자인 포스터를 만들 수 있는지 함께 알아보아요.

1. 새 파일 만들기
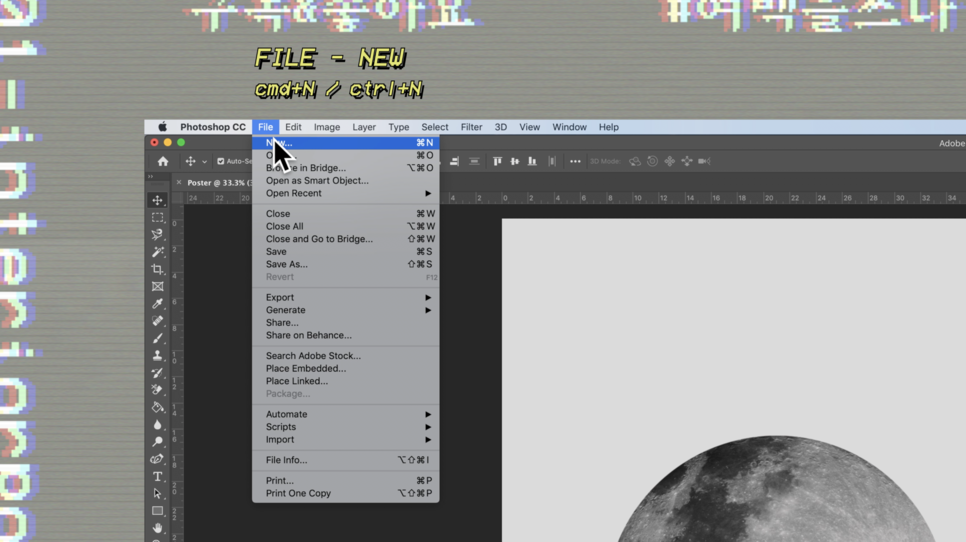
우선 새 파일을 만들어야 하는데 FILE - NEW로 가주시면 돼요. 아니면 단축키 cmd+N을 눌러주시면 되는데, 윈도우의 경우 ctrl+N키를 눌러주시면 된답니다.

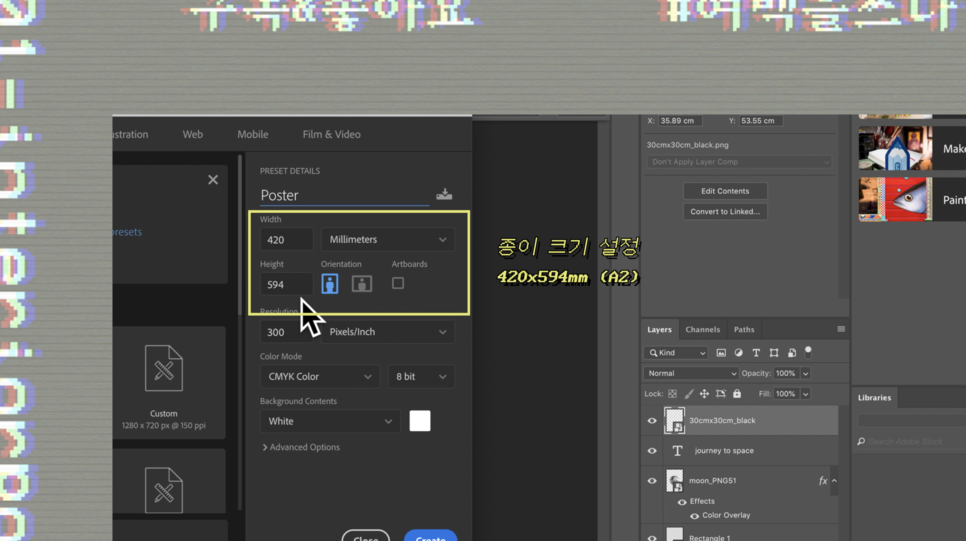
그러면 창이 하나 뜨는데, 아래와 같이 파일의 전반적인 내용을 설정을 해야 해요. 저는 A2 사이즈로 포스터를 만들었기 때문에 A2 사이즈를 지정해주셔야 하는데, A2는 420x594mm 크기입니다.

또한 출력을 해야 하기 때문에 해상도를 300dpi(ppi)로 설정해주셔야 해요. 그 이하로 해상도를 떨어뜨렸을 경우 실제로 출력했을 때 이미지가 저화질로 깨져 보이기 때문에 보통 출력 시에는 300dpi라고 생각해주시면 편할 거예요. 공식처럼 외워두시는 게 좋아요. 만약 그 이상 해상도를 올려도 상관없지만, 그렇게 되면 파일 용량이 많이 커져요.
그리고 컬러모드도 RGB가 아닌 CMYK 모드로 해주셔야 해요. RGB는 보통 웹 (우리가 보는 모니터 등), CMYK는 출력할 때 쓰는 것입니다. 이 정도로 설정한 다음 Create를 눌러주세요.
2. 도형 툴 이용하기
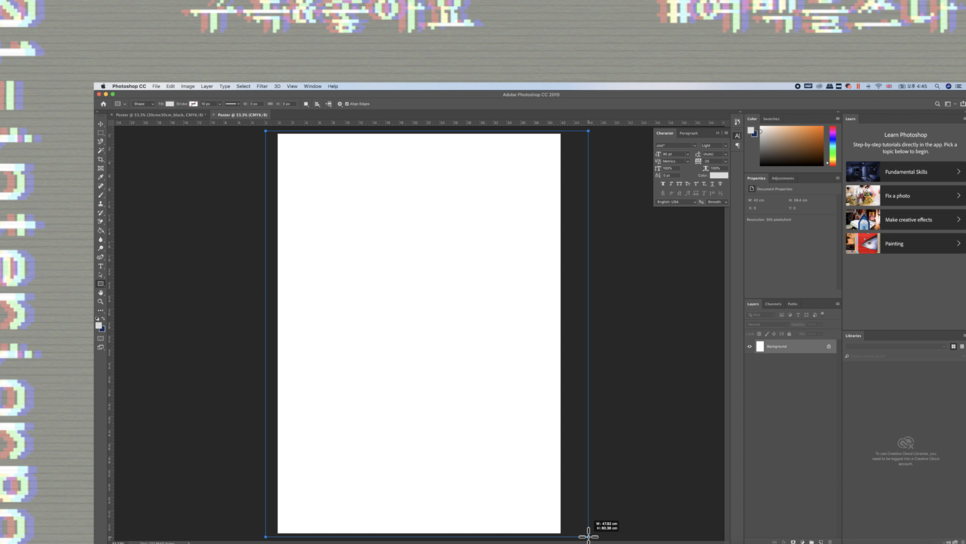
그러면 이렇게 설정한 파일이 뜨는데, 먼저 도형 툴을 이용하여 배경색을 바꿔볼게요. 배경색을 바꾸는 방법은 여러가지가 있지만, 저는 이 방법을 잘 사용해요.

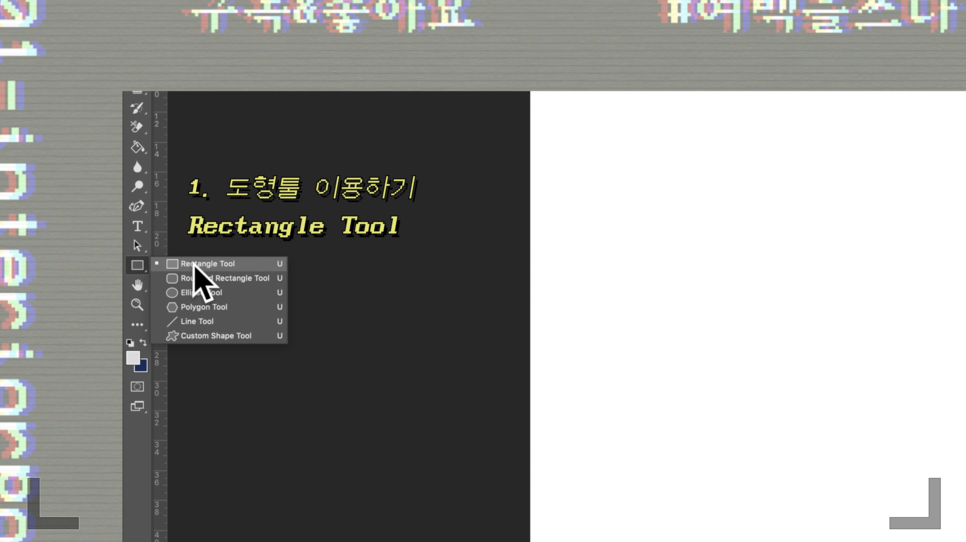
왼쪽 툴 메뉴의 직사각형 네모 모양을 오른쪽 마우스로 클릭해주시면 도형툴에 대한 서브메뉴가 있는데 우리는 오늘 가장 위에 있는 Rectangle Tool을 사용할 예정이니 클릭해주세요.

그런 다음 드래그로 캔버스 크기보다 살짝 크게 해서 전체를 덮는다는 느낌으로 마우스를 끌어다가 위쪽에서 아래로 끌어서 덮어주세요. 꼭 캔버스 크기와 사이즈를 맞추지 않아도 된답니다.

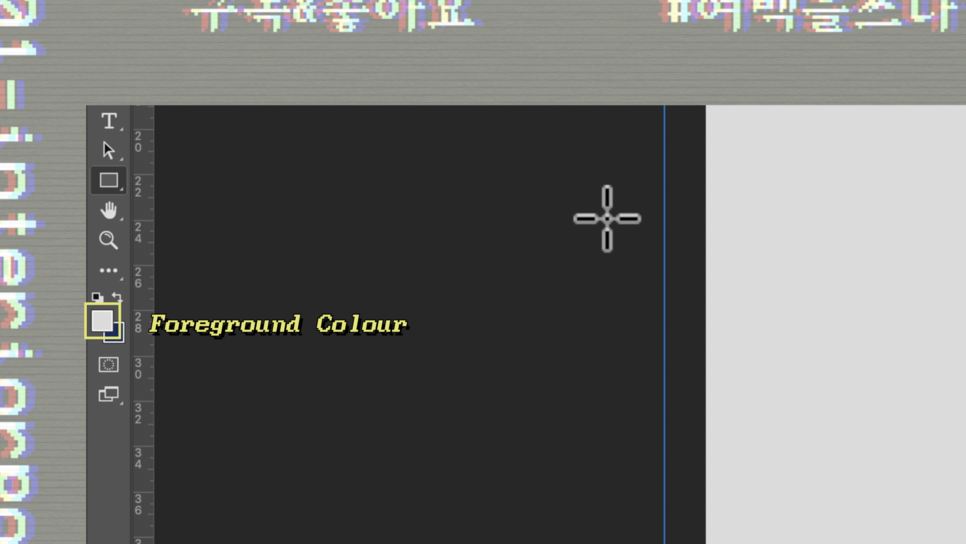
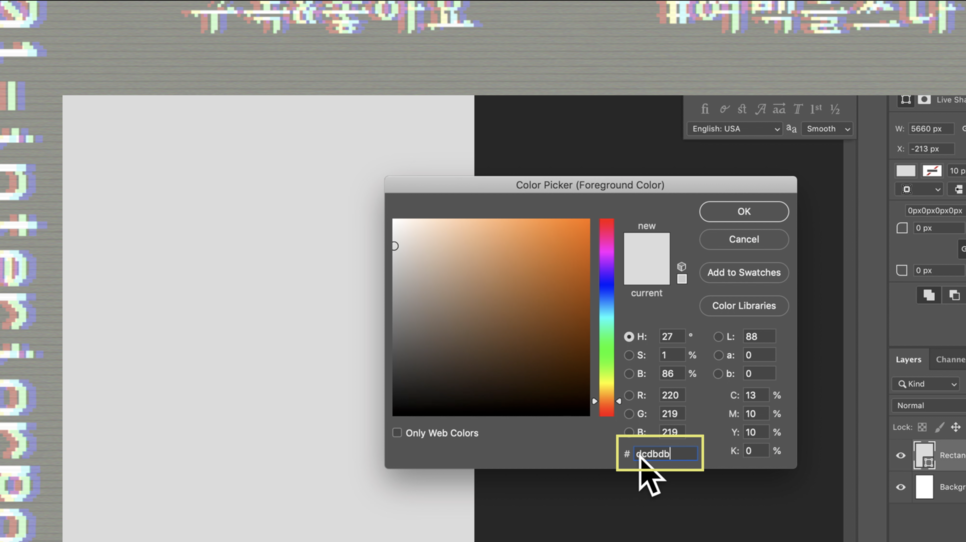
그리고 바탕색을 설정해주셔야 하는데, 왼쪽 툴 메뉴 하단에 컬러가 설정된 두 가지 정사각형이 보이는데, 우리는 위쪽 정사각형을 클릭해 마음에 드는 컬러로 바꿔주면 돼요. 위 쪽 정사각형을 Foreground color라고 한답니다. 저는 여기서 연한 회색으로 했는데, 해시태그 번호는 #dcdbdb에요.


3. 달 이미지 넣기
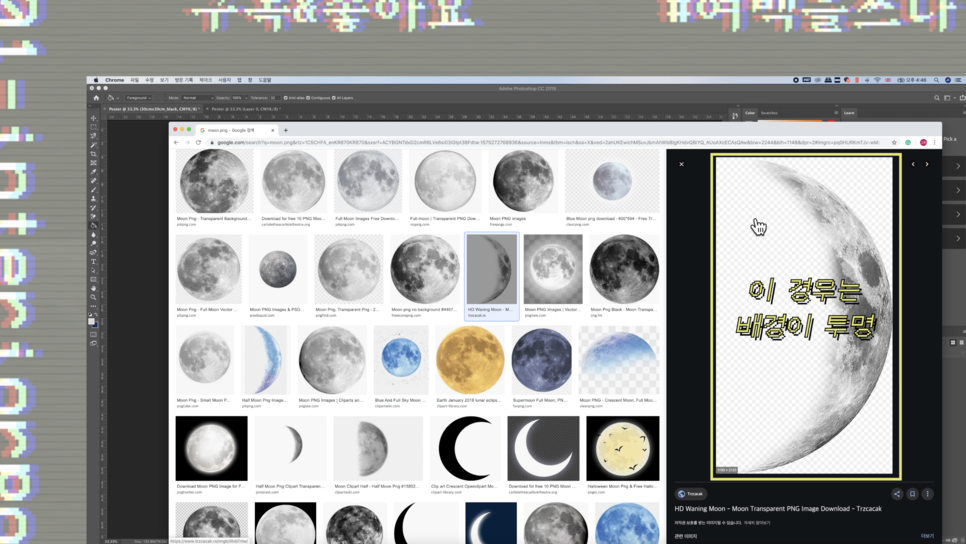
이제 이미지를 찾아야 하는데 저는 보통 구글에서 찾아요. 구글에서 moon.png라고 치거나 moon transparent라고 치면 달에 대한 이미지가 많이 나오는데 제가 png로 검색을 하는 이유는 png로 검색을 했을 때 이미지 배경이 투명한 경우가 많기 때문이에요. 이렇게 '이미지 자세히 보기'를 클릭했을 때 배경이 체크 보드 (체스판 느낌?)처럼 보인다면 배경이 투명인 경우가 많아요. (100% 다 그런 건 아니라, 다운 받아서 확인해야 할 수도 있어요) 저는 그래서 작업을 편하게 하기 위해서 이런 배경이 투명한 이미지로 받을게요.

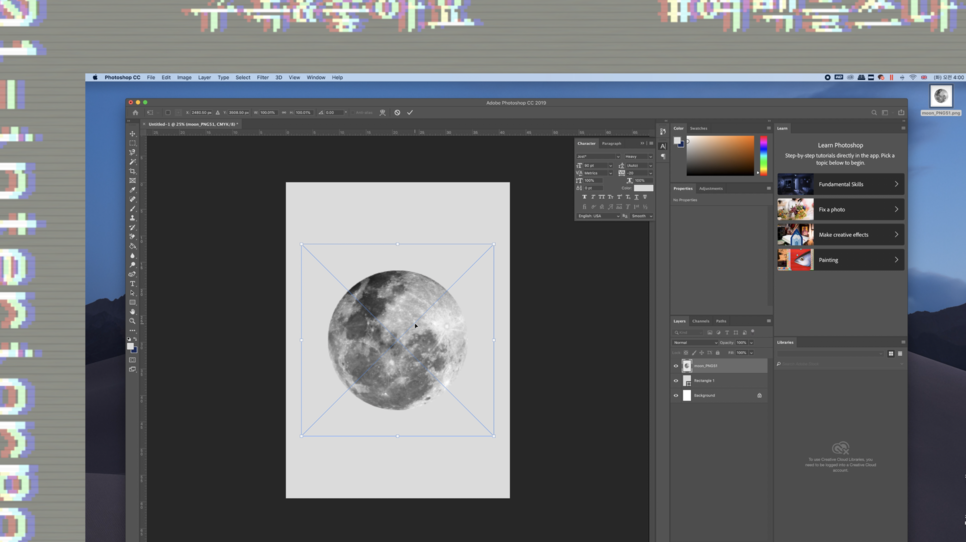
다운 받은 이미지를 이제 끌어다가 붙여주세요. ctrl+T를 통해서 사이즈 조절을 할 수도 있겠지만, 사이즈 그대로 정 중앙에 위치시킬게요.

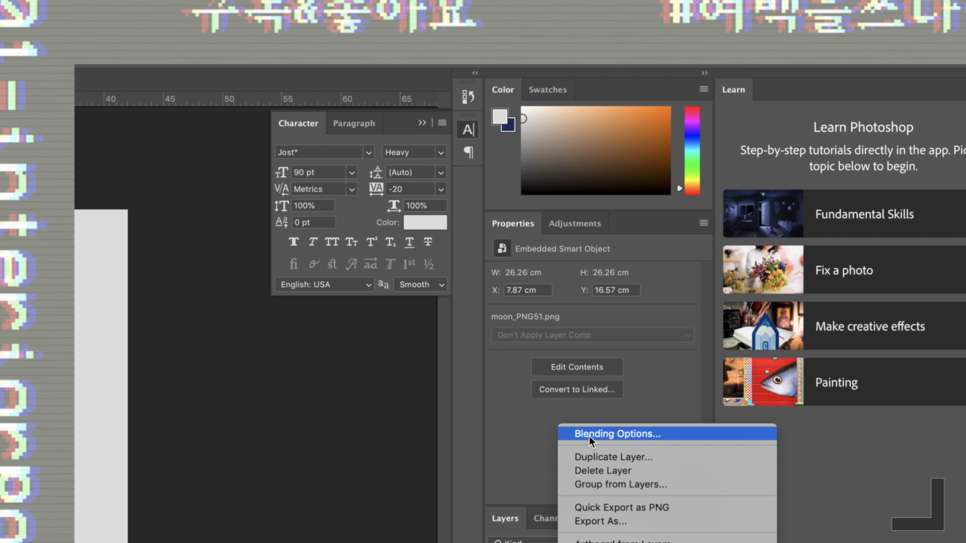
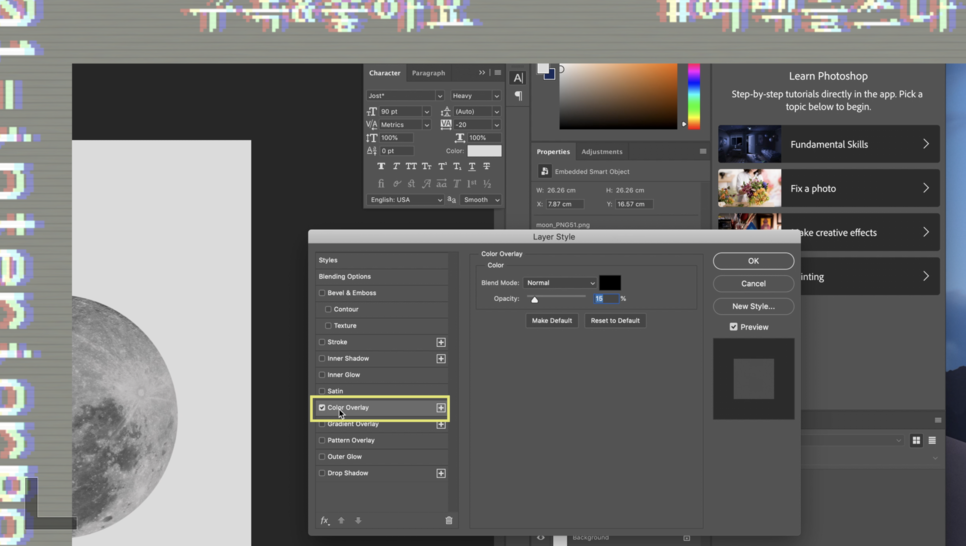
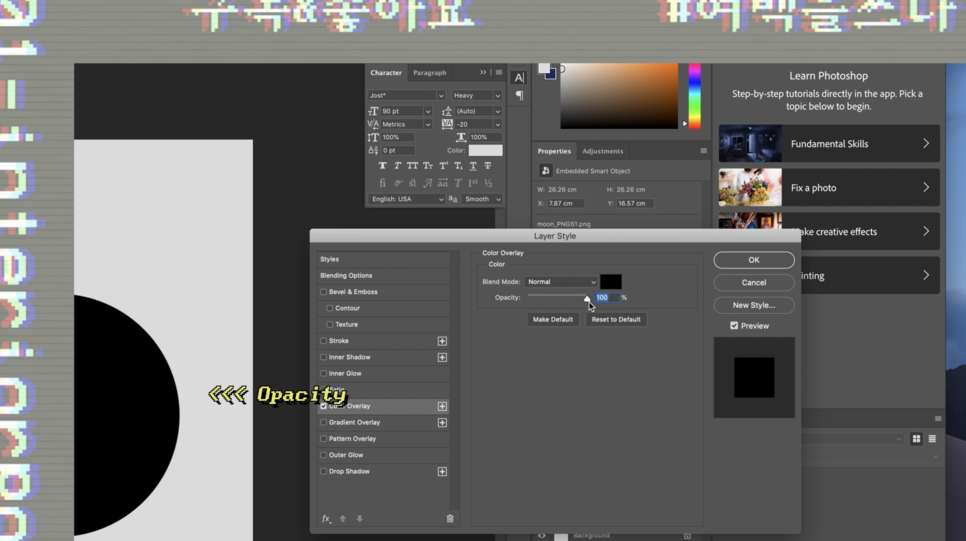
그런데, 달이 조금 밝은 느낌이 있어서 색을 조금 어둡게 해보려고 해요. 오른쪽 하단의 레이어 창으로 가서 텍스트 레이어에 오른쪽 마우스 누른 뒤에, Blending Option이라고 있는데 클릭하셔서 Color Overaly 서브메뉴로 들어가주세요. (물론, 그 앞의 체크 표시는 해주셔야 설정이 적용됩니다)


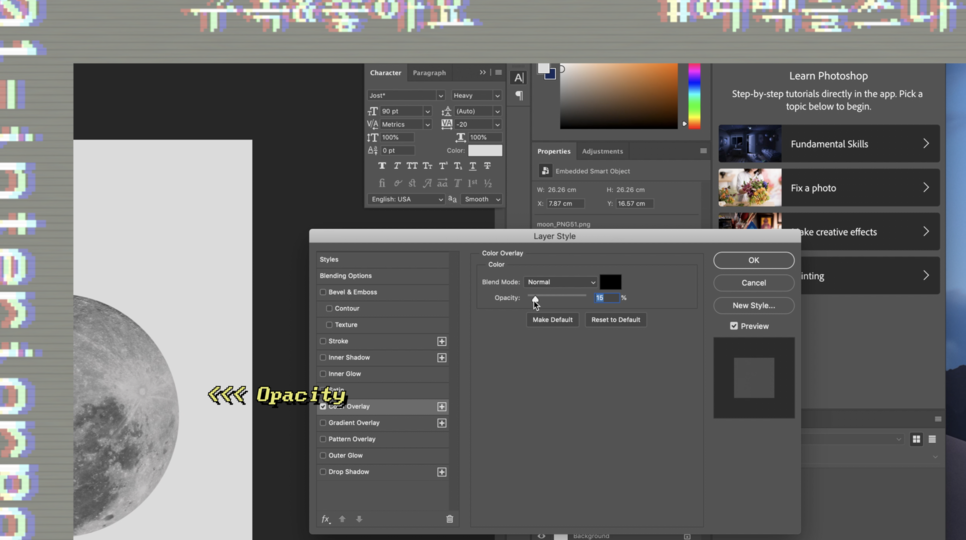
그런 다음 Opacity를 15% 정도로 설정해주세요. Opacity의 값의 조절에 따라 설정한 색 (Blend Mode)이 완전히 덮이기도 하고 조금만 덮이기도 하죠. 그런 다음 '확인을 눌러주세요' (Color Overlay 앞에 체크 표시는 해주셔야 설정이 적용됩니다)

[OPACITY 100% 적용] 설정한 검은색이 완전 이미지를 덮어버림

4. 텍스트 삽입
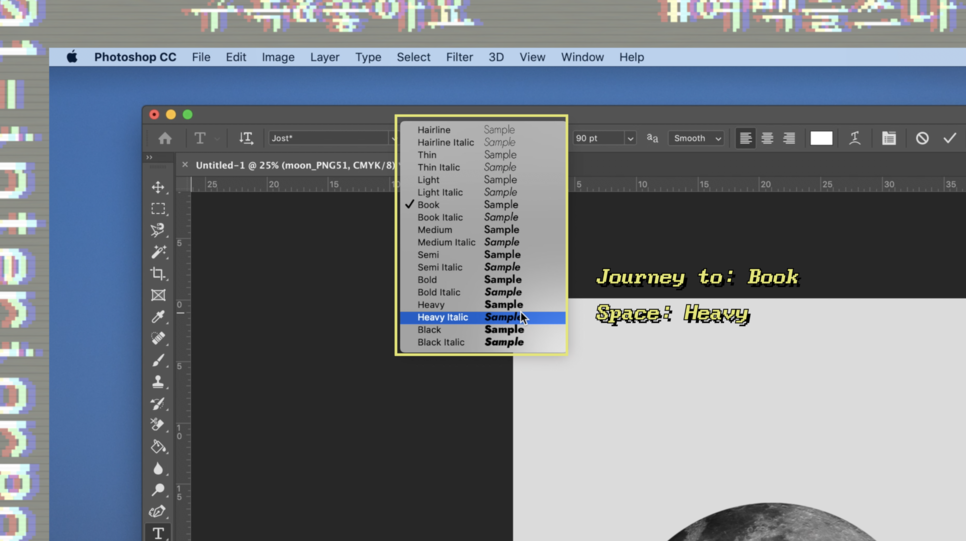
마지막으로 텍스트를 삽입할 건데, 저는 JOST 폰트를 사용했어요. 폰트 링크는 아래 걸어둘 테니, 다운 받으세요.
[JOST 폰트 다운] 무료폰트
Free font Jost* by Owen Earl — FontsArena
Jost* is best defined as a contemporary and free Futura, designed for the current standards and needs of the digital era. It includes 18 styles.
fontsarena.com
넣을 문구인 'Journey to space'를 입력해서 가운데에 넣어 줍니다. 폰트 굵기조절은 원하시는 대로 하시면 되는데 저는 아래와 같이 진행했어요.

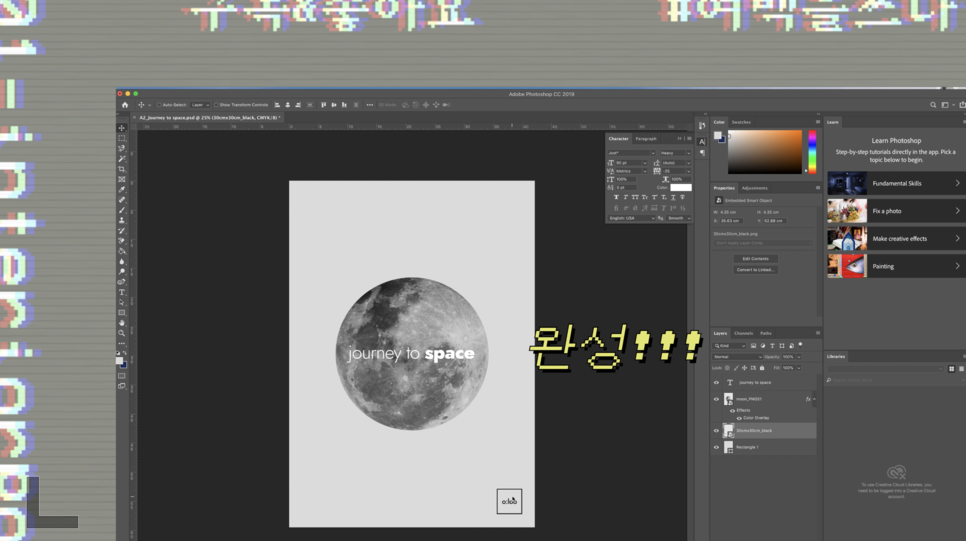
그렇게 해서 텍스트를 가운데로 정렬하고 마무리하면 완성!

어때요? 감성 포스터 만들기 금방 할 수 있겠죠? (내가 봐도 반하겠음! ㅎㅎ) 포스터 만들기와 관련된 추가 궁금사항이 있으시면 언제든지 댓글 남겨주시구요, 좀 더 자세히 알아보고 싶으신 분들은 아래 유튜브 영상을 걸어둘 테니 들어와서 차근차근 한 번 배워보세요!
다음 시간에는 좀 더 유익한 정보로 여러분들 찾아뵐테니, 이웃 추가 신청해주시면 감사드려요. 안녕!
'디자인 강의' 카테고리의 다른 글
| 심플하고 세련되게 교회 주보 디자인하기 (3단 리플렛) (2) | 2020.08.21 |
|---|---|
| 심플한 골트래커 체크리스트 플래너 만드는 방법 (0) | 2020.08.16 |
| [포토샵] Cutout (오려내기) 필터로 그래픽, 빈티지 효과 내기 (0) | 2020.08.12 |
| [포토샵] 유튜브 썸네일 만들기에 유용한 이미지 테두리 (이미지 획 넣기) (0) | 2020.08.12 |
| [포토샵] 실무에서 많이 쓰는 포토샵 단축키 모음 11가지 (0) | 2020.08.11 |




댓글