
안녕하세요. 여백입니다. 벌써 5월 1일이 지난 5월 2일이라니, 참 시간이 빠르죠?
어제는 정말 한 낮 기온이 29도를 찍는 말도 안되는 일이 일어났었어요. 그래서 갑자기 낮에 부랴부랴 선풍기를 꺼내들었네요.

오늘은 지난 번 설명드렸던 대로, 사회적 거리두기 x 타이포그래피에 대한 개괄을 넘어서 본격적으로 5가지 요소를 가지고 어떻게 포스터를 디자인해보는지 알아보는 시간을 가져보도록 하겠어요. 네, 알고 있어요. 유독 제 블로그 포스팅에 '사회적 거리두기' 시리즈가 참 많이 나오죠? 많은 분들께서 이제는 이 이슈에 대해서 조금은 지루해 하시기도 하시더라구요.
그래도 아직 사회적 거리두기가 여전히 진행 중인 상황이고, 또한 주제는 비록 '사회적 거리두기'이지만 어쨌든 타이포그래피를 활용한 포스터를 만드는 강의에 관한 부분이니 어떻게 포스터를 디자인 하느냐에 좀 더 중점을 맞추어서 봐주셨으면 좋겠습니다 :) 오늘은 5가지 중 '특수기호'를 활용한 포스터 만들기에요. 그럼 시작해볼게요.

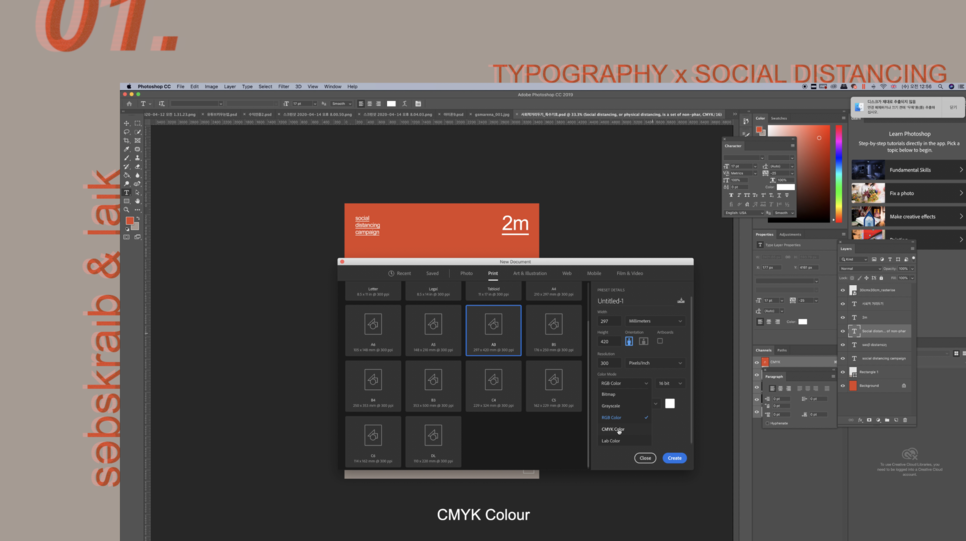
1. 새 파일 만들기 및 사이즈, 출력형태 설정하기
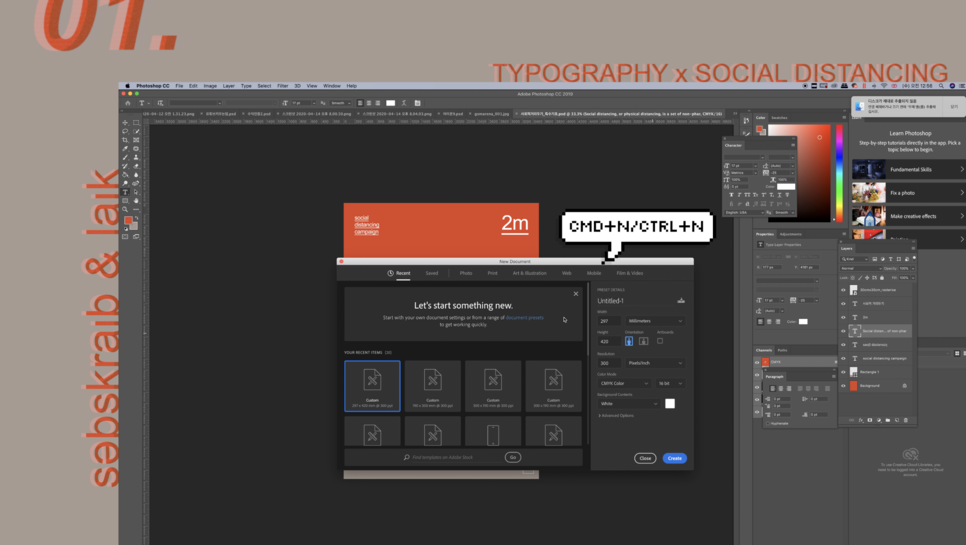
이제는 할 때마다 언급해서 다 아시죠? 새 파일 만들기는 'CMD+N/Ctrl+N' 단축키를 사용해 만들어줍니다. 해당 단축키는 지난 번 '99초 포토샵 4번째; 유용한 포토샵 단축키'에 나왔던 단축키이죠? 앞으로 해당 단축키들은 여러분들이 익숙해질 수 있게 영상에서 자주 언급할 예정이니 함께 외워보자구요.

99초 포토샵 4번째; 유용한 포토샵 단축키 11가지
[포토샵] Cutout (오려내기) 필터로 그래픽, 빈티지 효과 내기
안녕하세요. 여백을 쓰다입니다. 오늘은 그저께 미리보기 안내로 나갔던 '컷 아웃 (Cutout)' 필터를 활용한 그래픽 혹은 빈티지 효과를 내는 방법에 대해서 알아보려고 해요. 1단계. 이미지 불러와�
journeytospace.tistory.com
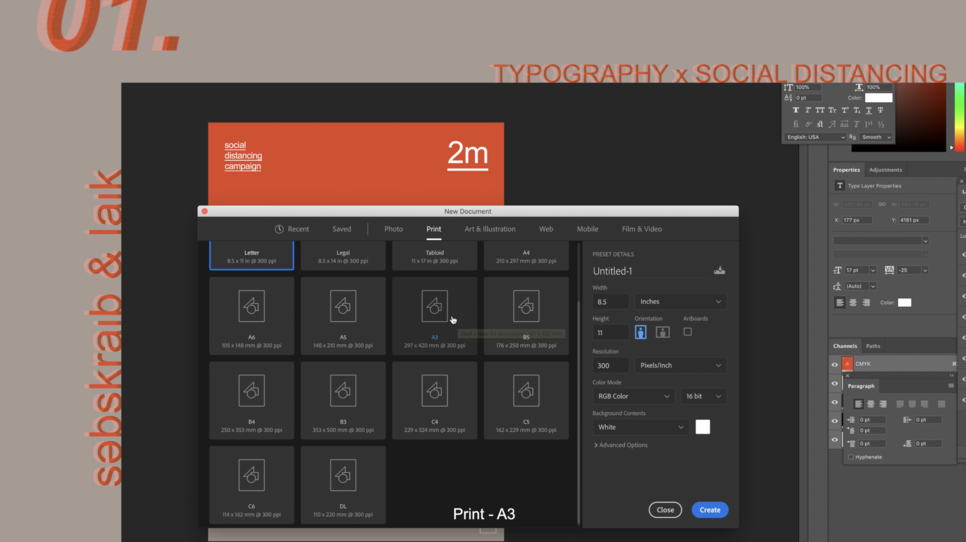
그리고 사이즈는 오늘은 A3입니다. Print - A3로 설정해주시고, 마지막으로 CMYK Colour Mode로 선택해주세요. 다 하셨으면 Create!


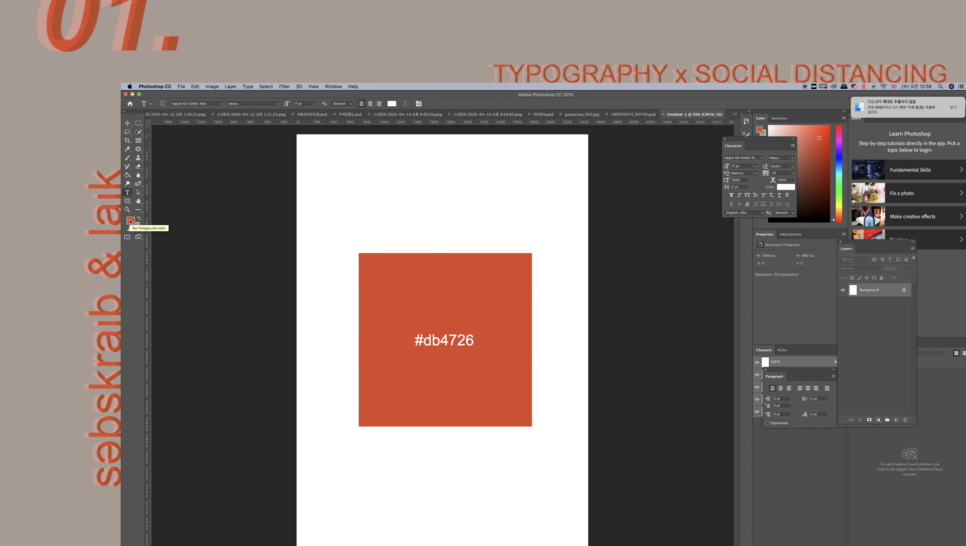
2. 컬러 선정 및 캔버스 색 채우기
이번 포스터 시리즈를 디자인하면서 가장 염두해 두었던 것이 어쨌든 '사회적 거리두기'라는 공익적 요소가 있었기 때문에 눈에 잘 띄는 컬러가 필요했어요. 그러면서 동시에 저만의 미니멀한 디자인을 표현할 수 있는 컬러와 디자인도 반영해야 했구요. 그래서 고민을 하다가 총 4가지 컬러를 선택했고 그 중 눈에 잘 띄는 오렌지 컬러를 메인컬러로 선정했어요.


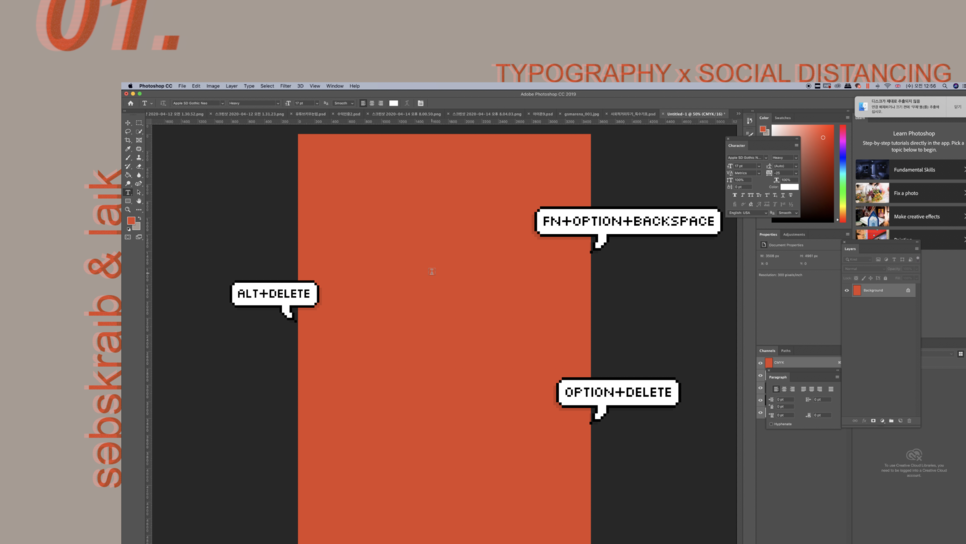
이제 캔버스의 색을 칠해볼게요. 이미 Foreground Colour에 해당 메인컬러를 선정해두었기 때문에 단축키로 바로 칠해볼게요. 예전처럼 페인트통을 이용하거나 직사각형을 그리지 않을 거에요. ㅎㅎ 기억나세요? 전경색에 있는 컬러를 칠하고 싶으면 option+delete키만 누르면 바로 칠해지는 거? 기억하셔야 한답니다. ㅎㅎ

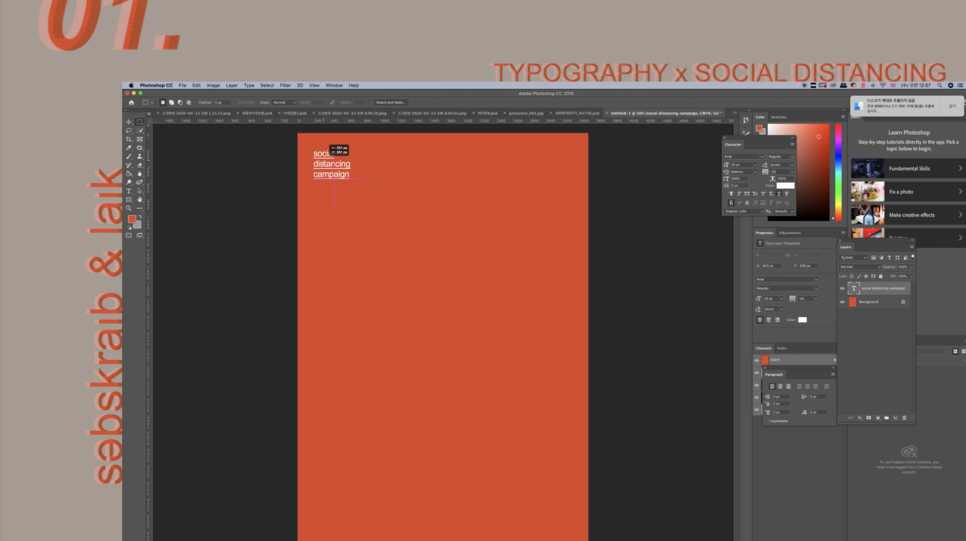
3. 텍스트 넣고 배치하기
우선 윗쪽 왼쪽 모서리 부분에는 'social distancing campaign'이라고 써주고 배치해보았어요. 오늘 폰트는 Arial을 사용했어요.

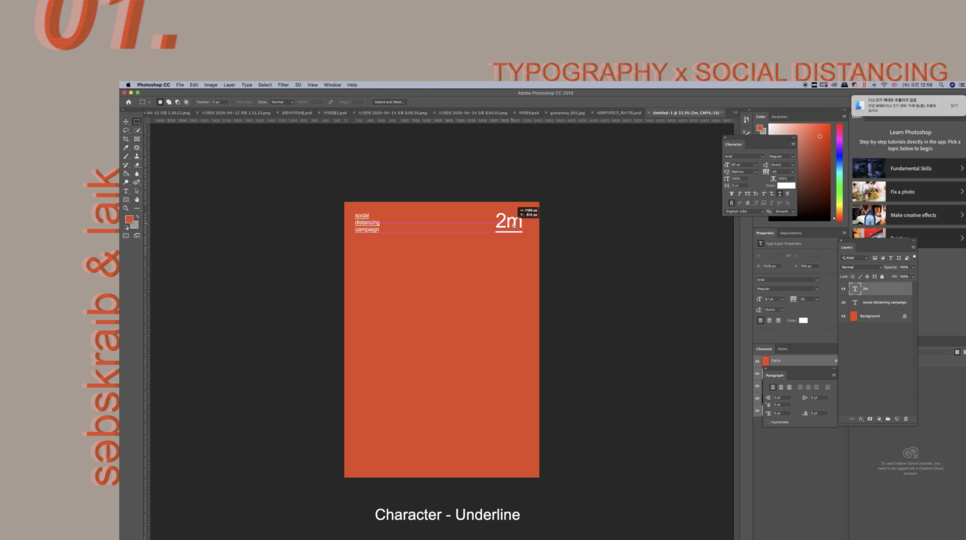
그리고 오른쪽 윗쪽 모서리에는 사회적 거리두기의 핵심인 '2m'를 적어보았어요. 이 역시 밑줄 처리를 했어요.

4. 특수문자 찾아서 배열하기
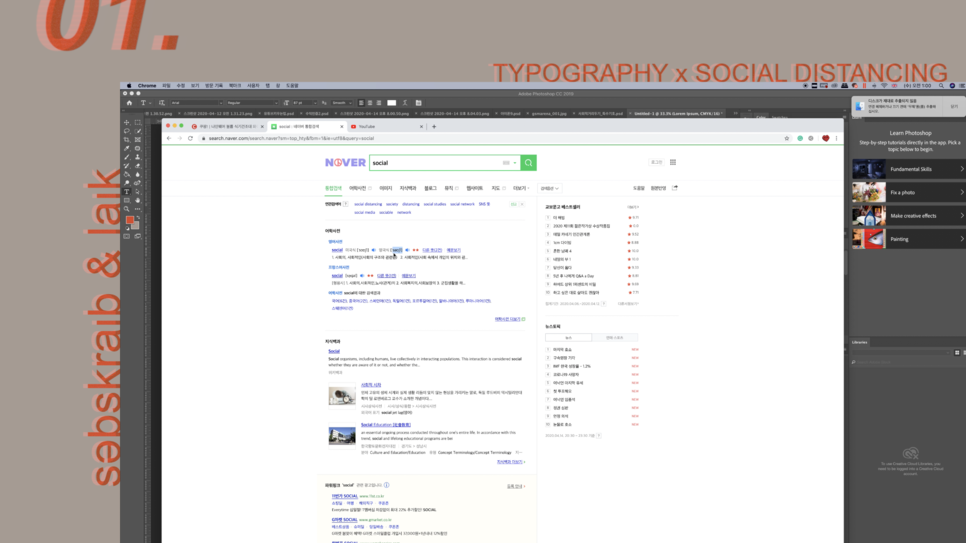
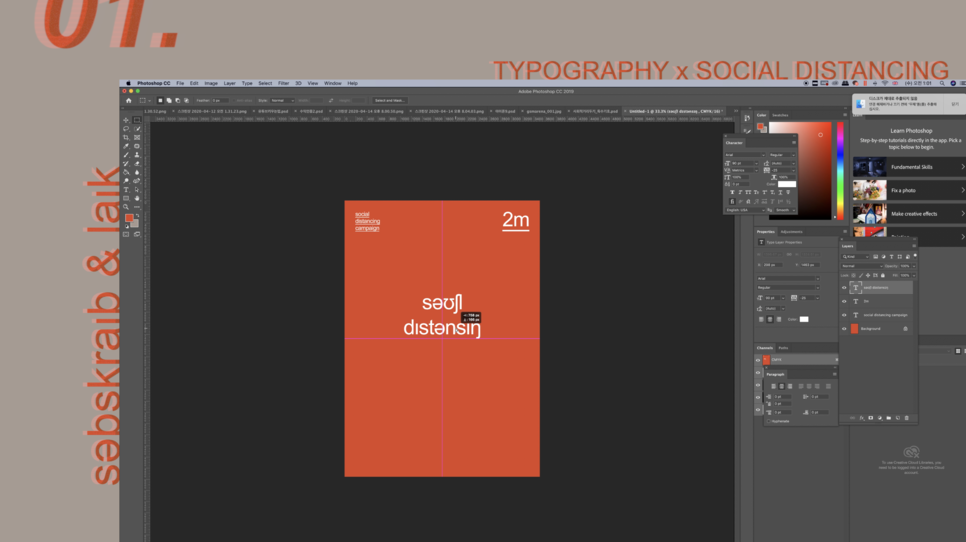
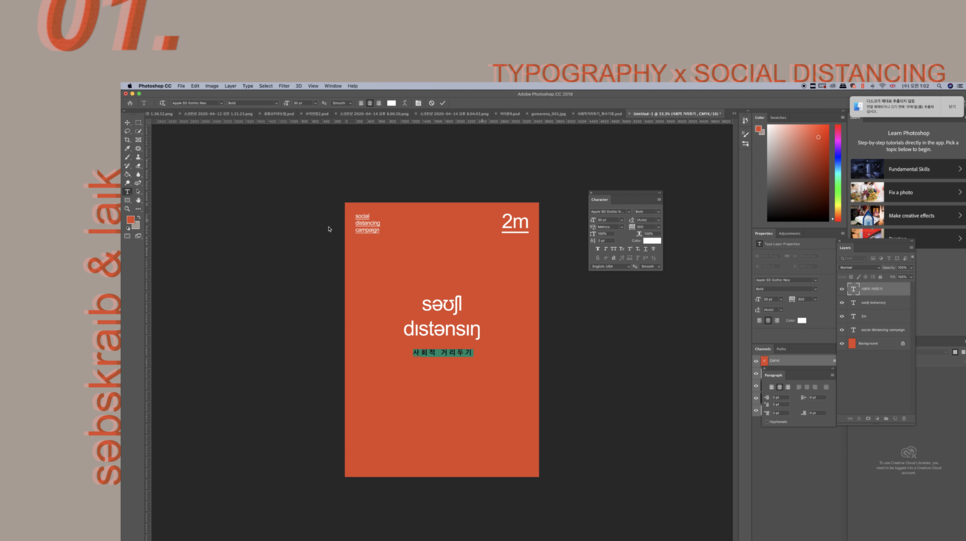
그 다음은 가장 중요한 특수기호 (특수문자)를 찾아서 중앙에 배치할 건데요. 오늘은 social distancing을 발음기호로 바꾸어서 진행해보려고 합니다. 우선 발음기호를 찾으려면 검색 창에다가 social, distancing을 각각 검색하면 사전이 나오는데 그 사전 바로 옆에 있는 발음기호를 복붙해서 붙여주시면 되어요. 참고로 distancing은 distance를 먼저 찾은 다음 ing의 발음기호가 나오는 아무 단어를 다시 검색하셔서 복붙하시면 되어요. (예를 들자면 king)

그렇게 찾으셨으면 단어를 중앙정렬로 깔끔하게 해줘볼까요?

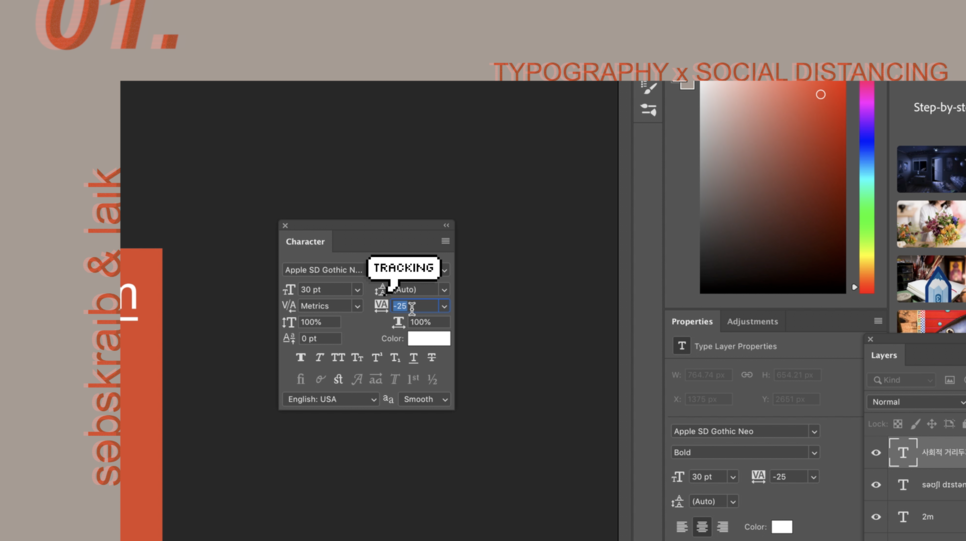
그리고 아랫쪽에는 '사회적 거리두기'라고 적어볼게요. 그리고 해당 글자는 센스있게 거리를 좀 둬볼까요? 텍스트 레이어 편집창 보시면 저렇게 간격을 수정하는 부분이 있는데 이걸 우리는 Tracking (자간)이라고 불러요. 평소에 저는 좁게 쓰는 걸 좋아해서 -25 정도로 설정하는데, 오늘은 300으로 바꿔볼게요. 그러면 아래와 같이 글자마다 사회적 거리감을 주었어요!


5. 사회적 거리두기 용어 설명 넣기
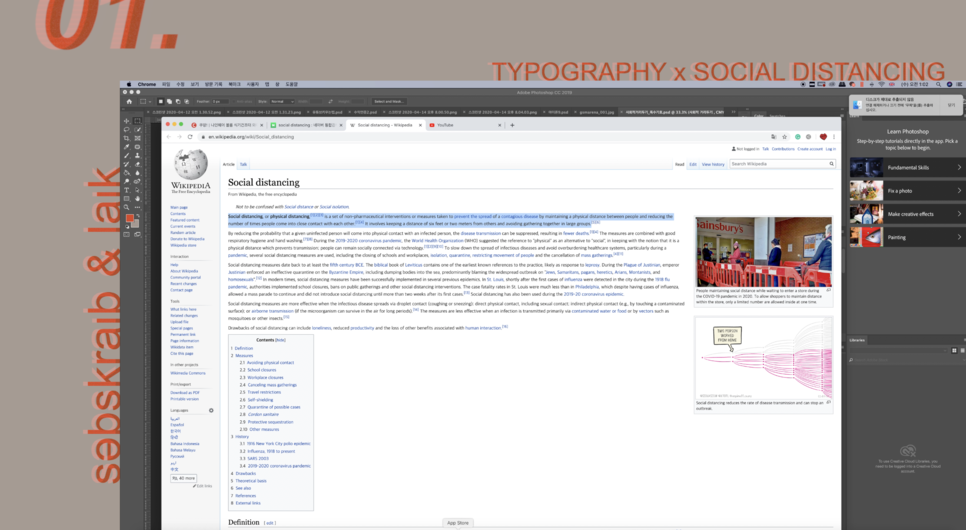
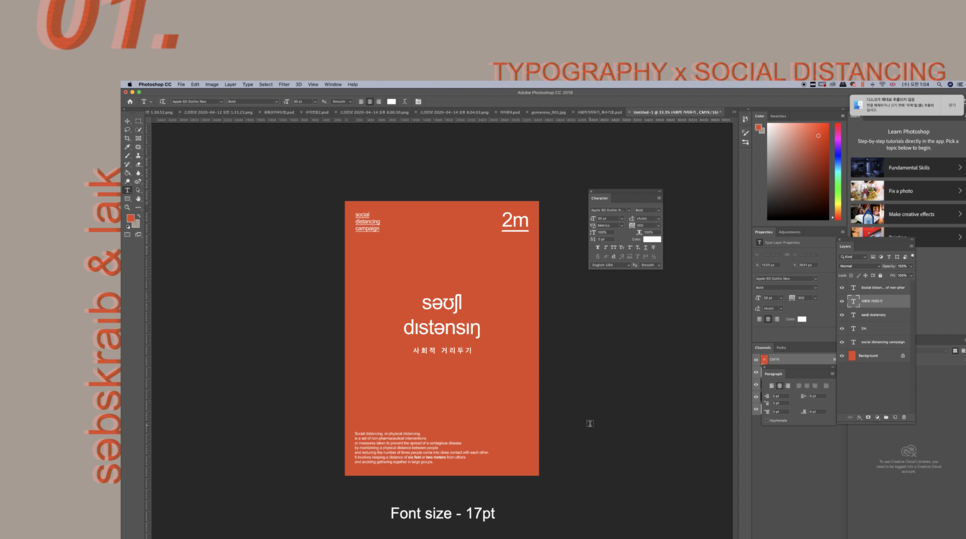
이제는 아랫쪽에 '사회적 거리두기' 용어를 넣어볼게요. 이 역시 인터넷에서 검색을 하면 '백과사전'이라는 부분이 있는데, 여기에 있는 영어를 일정 부분 복붙해서 가지고 옵니다. 그런 다음 가독성 있게 줄 간격을 고쳐주면 된답니다.


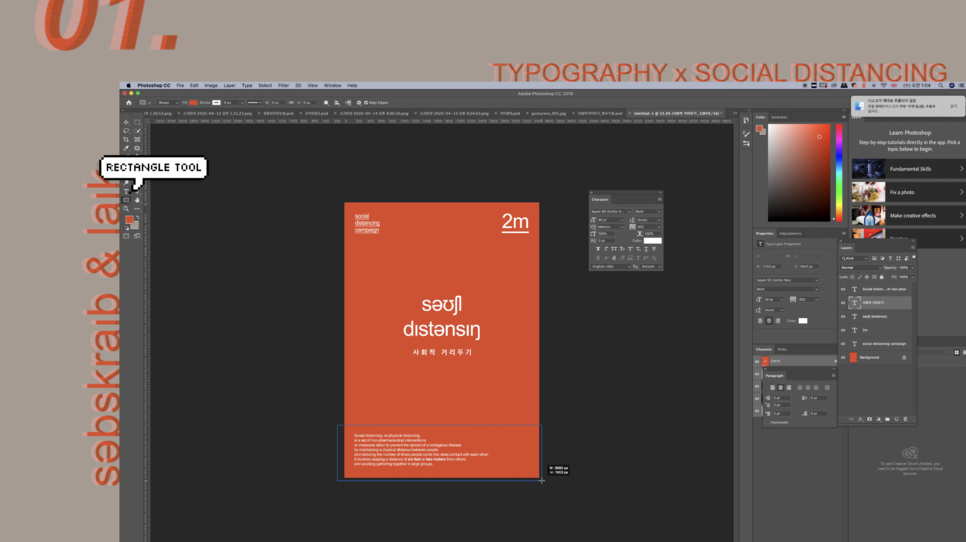
그리고 이 부분은 뭔가 좀 다르게 보여주는 게 나을 거 같아서 해당 부분 뒷쪽에 Rectangle Tool을 추가해서 배경색을 다르게 해볼 거에요. 왼쪽 메뉴에서 'Rectangel Tool'을 선택해서 뒷 부분에 드래그앤드롭으로 직사각형을 만들어주세요.

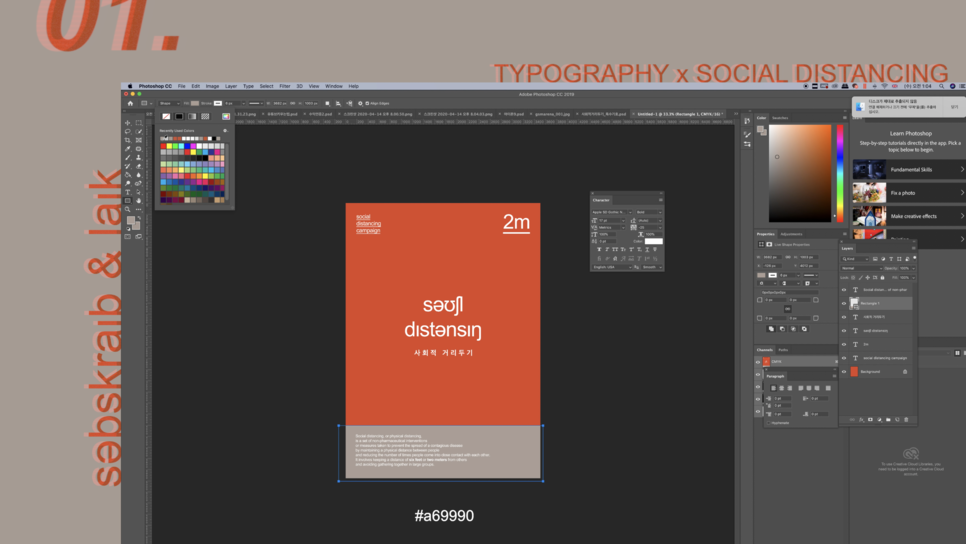
컬러는 4가지 컬러 중에서 브라운 톤의 컬러를 사용했어요. 어때요? 없을 때보다 용어 설명 부분은 이렇게 분리해 주는게 좀 더 괜찮아 보이죠?

그리고 마지막으로 4면 중에 1면을 사용하지 않았네요. 오른쪽 하단 모서리에는 '여백을 쓰다' 로고를 넣어볼게요. 그러면 완성!입니다.
6. 블랙&화이트 버전
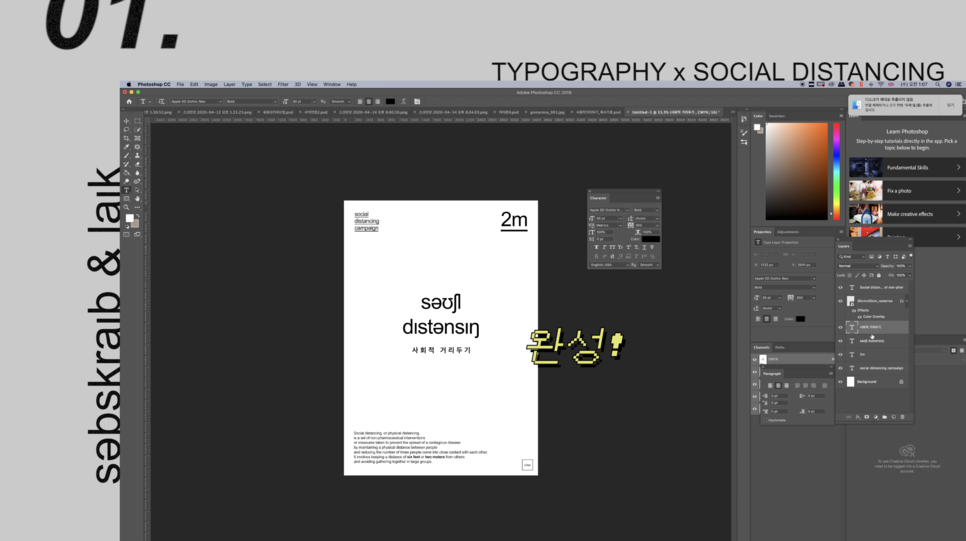
이번 포스터는 5가지 주제로 오렌지 색을 중심으로 한 컬러버전, 그리고 흑백버전, 총 10가지의 포스터를 만들었는데요. 해당 특수기호를 활용한 포스터의 경우는 컬러버전과 흑백버전의 디자인이 동일해요. 그래서 폰트 부분은 다 검은색으로, 그리고 배경의 오렌지와 브라운 컬러는 흰색으로 처리해주시면 돼요. 다만, 흑백버전에 아랫쪽 용어 부분은 회색이나 다른 컬러로 처리하지 않고 더 깔끔하게 보이도록 하기 위해서 배경을 모두 흰색 처리하였답니다.

어떠세요? 저와 함께 하나하나 따라해보니까 별로 어렵지도 않지요? 제가 하는 편집디자인, 타이포그래피 디자인의 특징은 그렇게 화려한 스킬을 요하기 보다는 몇 개의 요소만을 가지고 심플하게 레이아웃을 중요시 하는 디자인이기 때문에 각 요소들을 잘 배치하고 특히 여백을 잘 사용해준다면 화려한 스킬이 없어도 충분히 세련된 결과물을 얻어낼 수 있답니다. 글로는 설명하는 부분에 한계가 있으니 영상을 참고하시면 더 도움이 많이 되실 거 같아요.
다음 시간에는 그럼 '선'의 요소를 가지고 찾아올게요. 주말 잘 보내세요!
'디자인 강의' 카테고리의 다른 글
| 미니멀 포스터 디자인 (3) - 사회적 거리두기 x 도형 (0) | 2020.08.26 |
|---|---|
| 미니멀 포스터 디자인 (2) - 사회적 거리두기 x 선 (0) | 2020.08.26 |
| 교회 느낌 안나게 디자인해서 교회단체티 소량주문하기 (3) | 2020.08.24 |
| 특별한 커플 기념일 선물 추천 - 카톡 프로필 디자인 (0) | 2020.08.24 |
| 심플하고 세련되게 교회 주보 디자인하기 (3단 리플렛) (2) | 2020.08.21 |




댓글